Здравствуйте, дорогие друзья!
В связи с изменениями в политике Яндекса (https://yandex.ru/blog/mapsapi/novye-pravila-dostupa-k-api-kart) теперь использовать Яндекс.Карты можно только с собственным API-ключом.
API можно использовать бесплатно или платно. Для бесплатного использования необходимо соблюдать 2 основных условия:
- Нельзя превышать суточный лимит запросов к API (не больше 25 000 запросов в сутки);
- Нельзя использовать API для мониторинга и диспетчеризации.
Весь перечень ограничений можно посмотреть здесь.
Если эти ограничения вам не подходят, то можно использовать платную версию API.
Ниже мы расскажем вам о том, как получить API-ключ.
Получение API-ключа
- Перейдите по следующей ссылке для начала процедуры получения API-ключа: https://developer.tech.yandex.ru/ и обязательно войдите в свой Яндекс-аккаунт (если Яндекс-аккаунта у вас ещё нет, то нужно будет создать).
-
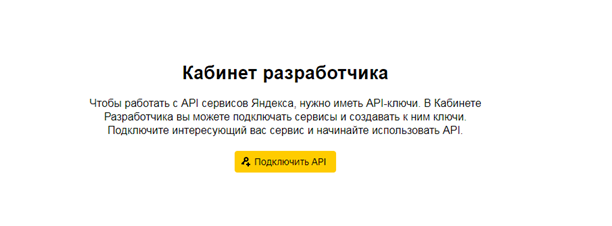
Нажмите на "Начать пользоваться", а затем на “Подключить API”:

-
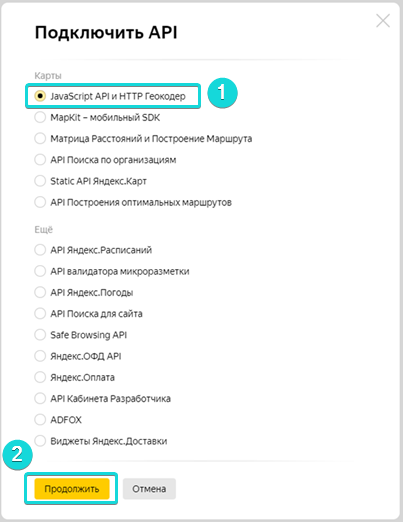
Отметьте мышью пункт “JavaScript API и HTTP Геокодер” и нажмите на “Продолжить”:

-
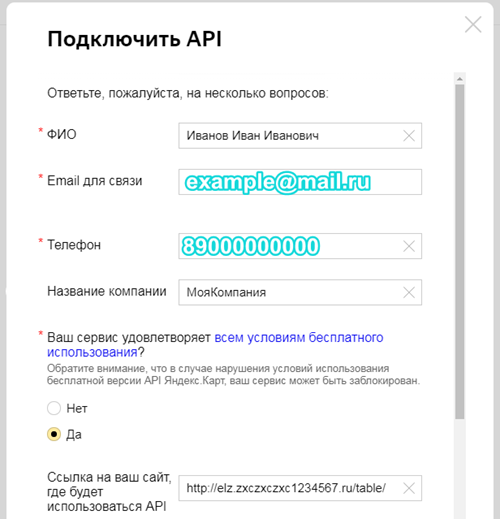
На следующем шаге потребуется:
- Указать ваши ФИО, e-mail, телефон;
Обратите внимание: в поле “Email для связи” нужно указать именно тот e-mail, который соответствует вашему Яндекс-аккаунту. К примеру, если вы вошли в аккаунт [email protected], то и в поле нужно указать [email protected].
- Придумать и дать название вашей компании. Название может быть любым на ваш выбор;
- Убедиться, что ваш сайт удовлетворяет всем условиям бесплатного использования;
- Вставить ссылку на ваш домен;
Обратите внимание: страница на домене обязательно должна быть опубликована и доступна по ссылке.

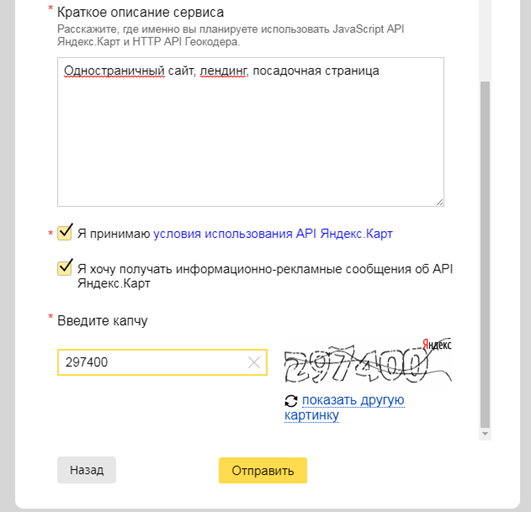
- Дать краткое описание сайта;
-
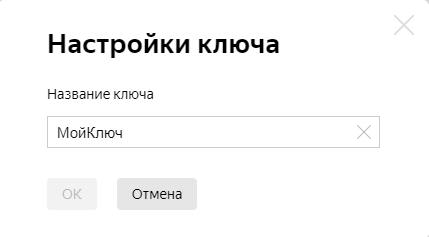
Далее придумайте и введите название вашего будущего API-ключа. Название ключа может быть любым на ваше усмотрение.

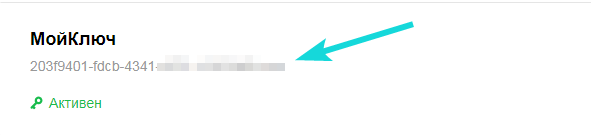
- Всё готово! Остаётся лишь скопировать сгенерированный системой API-ключ:

Обязательно сохраните полученный API-ключ. Он может пригодиться вам в дальнейшем при подключении Яндекс.Карт к другим вашим лендингам.
Настройка виджета в редакторе
-
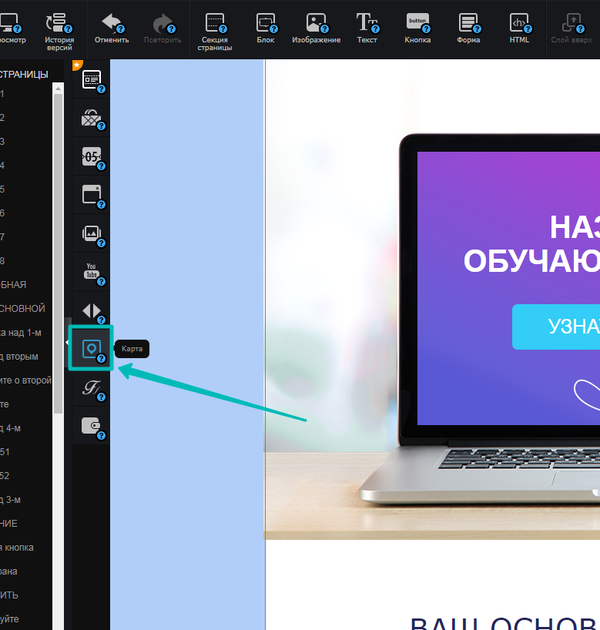
Откройте лендинг в редакторе LPgenerator и кликните по иконке виджета «Карта», расположенной на панели виджетов слева:

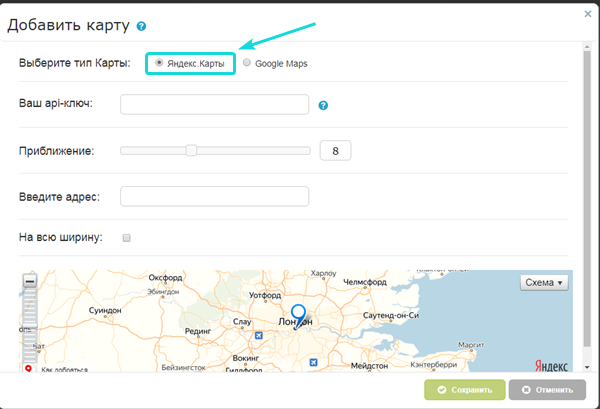
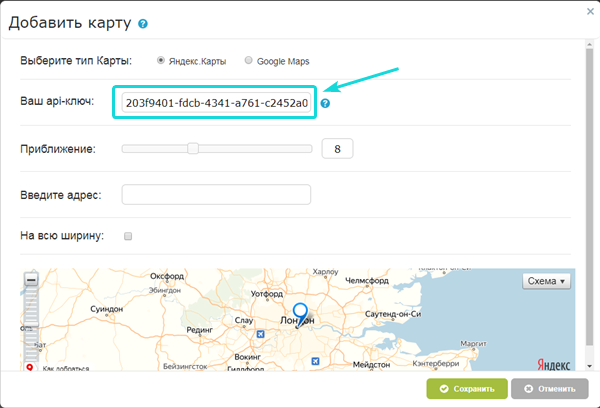
- Выберите тип карты “Яндекс.Карты”:

- Вставьте скопированный ранее API-ключ:

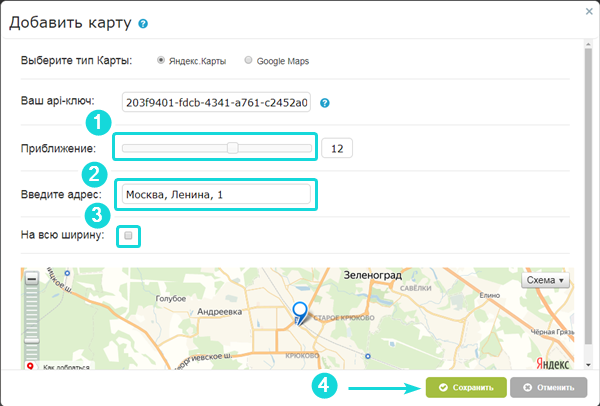
- Задайте степень приближения карты, введите желаемый адрес и установите галочку «На всю ширину», если хотите, чтобы карта автоматически растягивалась по всей ширине экрана посетителя. Сохраните изменения:

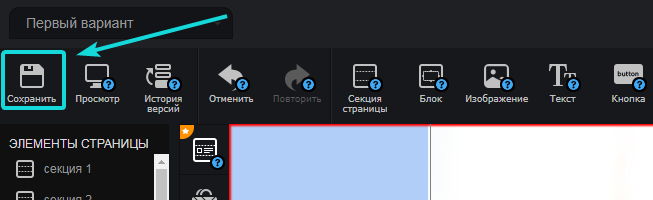
Всё готово. Разместите карту в нужном месте на лендинге, а затем сохраните лендинг для применения изменений:
По любым возникшим вопросам обязательно обращайтесь к нашим специалистам службы технической поддержки. По будням, с 10 до 18 часов по Москве, мы доступны по номеру телефона 8(800)505-72-45, а с 11 до 19 часов по будням с нами можно связаться по Skype (логин: lpgenerator).
Также мы будем рады ответить на любые ваши вопросы, адресованные на e-mail-адрес [email protected], круглосуточно и без выходных.
Высоких Вам конверсий!
С уважением,
команда LPgenerator.
