Здравствуйте, дорогие друзья!
В мае 2018 года компания Google приняла решение о монетизации сервиса карт Google Maps — для всех сайтов и разработчиков теперь необходимо получение собственного API-ключа для доступа к конструктору карт для сайтов. Прилагаем ссылку на официальную страницу ценообразования сервиса.
При небольших объемах трафика, до 25 000 запросов в месяц, возможно бесплатное использование картографического сервиса. Однако и в этом случае необходимо получить уникальный API-ключ для вашего домена, чтобы продолжить использовать Google Maps на лендинге.
В связи с этими изменениями в политике Google Maps модуль «Карты Google» в редакторе лендингов будет деактивирован с 7 сентября 2018 г., подключить карты Google Maps можно будет только с помощью собственного API-ключа. Ниже мы расскажем вам о том, как получить для данный ключ.
Получение API-ключа
1. Перейдите по следующей ссылке для начала процедуры получения API-ключа: https://cloud.google.com/maps-platform/?hl=ru#get-started.
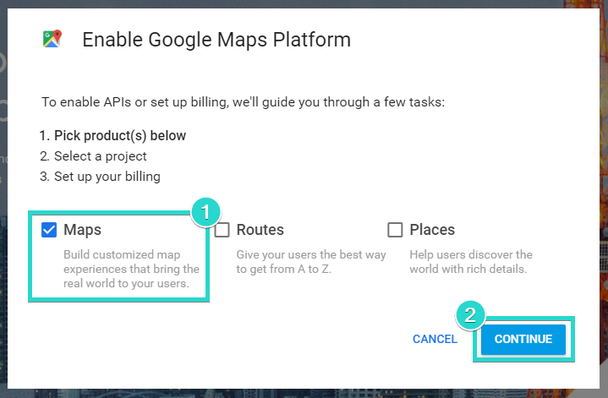
2. Во всплывающем окне выделите галочкой пункт «Maps» и нажмите кнопку «Continue» для продолжения:
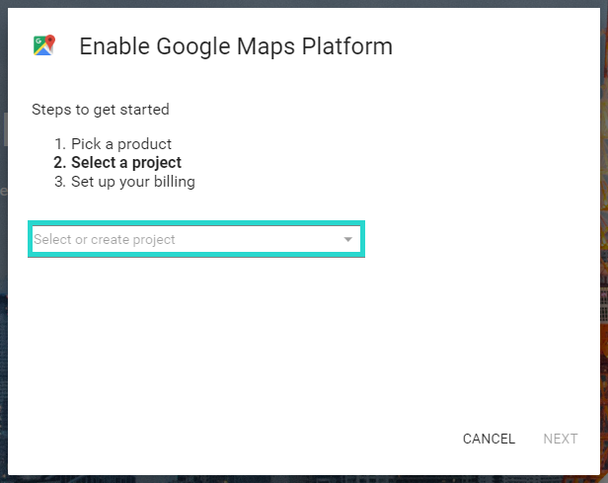
3. Кликните мышью в пределах поля «Select or create project»:
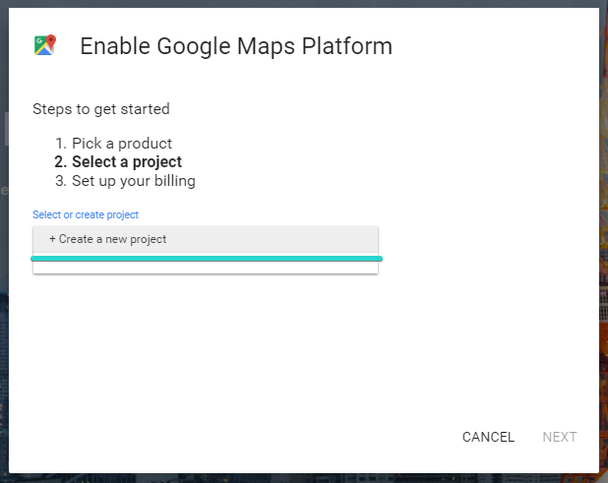
4. В выпадающем списке выберите пункт «Create a new project»:
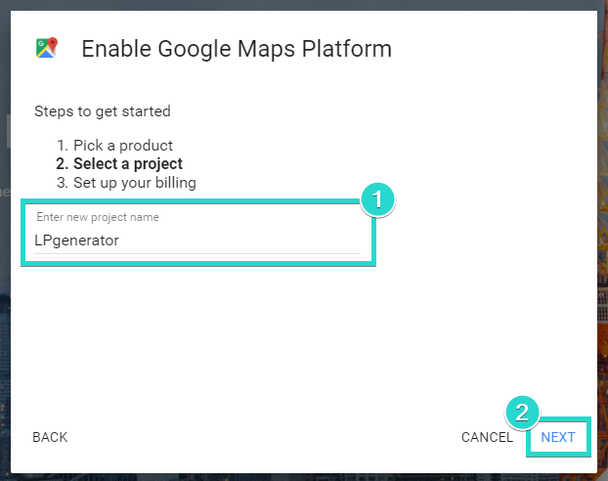
5. Введите любое название для будущего проекта и кликните по кнопке «Next»:
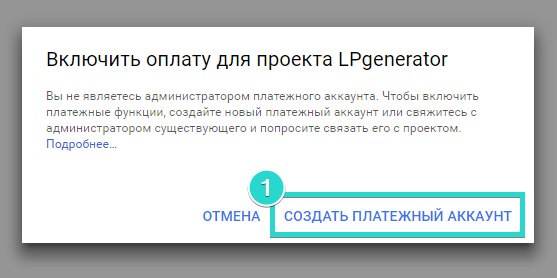
6. Вы будете автоматически переадресованы на страницу подключения оплаты для проекта. Кликните по кнопке «Создать платежный аккаунт»:
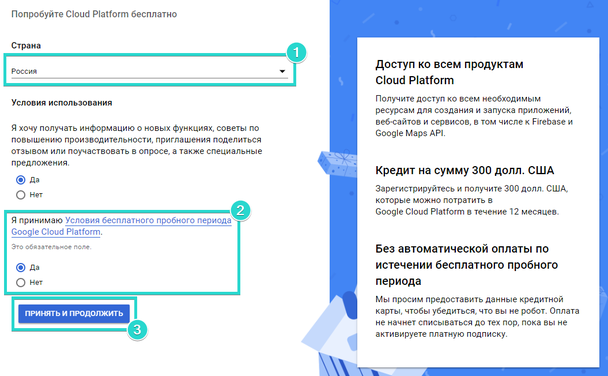
7. Заполните предложенную форму, ознакомьтесь с условиями использования сервиса и кликните «Принять и продолжить»:
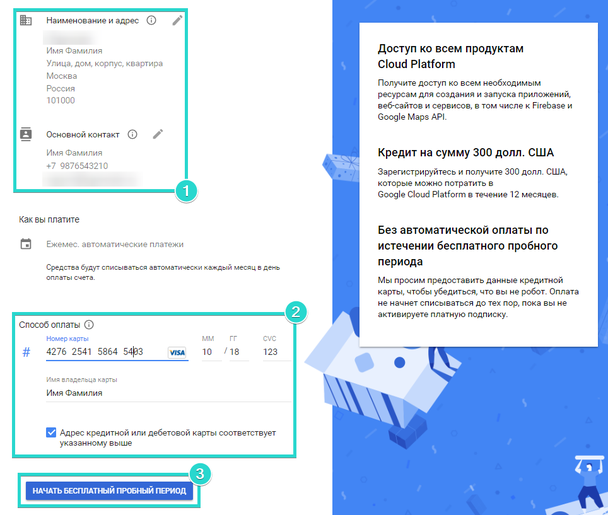
8. Укажите адрес места регистрации организации (или вашего собственного), контактные данные плательщика и данные карты, с которой будут списываться средства. Кликните по кнопке «Начать бесплатный тестовый период»:
Обратите внимание: на банковской карте должна быть сумма не менее 1 доллара США или равноценная, для проверки возможности оплаты системой. Данная сумма будет списана с вашего счета, а затем автоматически возвращена назад.
Если на этапе подключения карты возникнут какие-либо затруднения, пожалуйста, обратитесь в контактный центр вашего банка для уточнения возможности подключения банковской карты к платежному сервису Google.
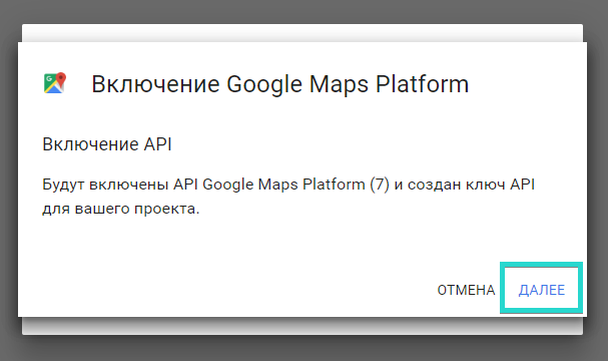
9. После проверки карты перед вами откроется всплывающее окно с предложением выпустить API-ключ для созданного проекта. Кликните «Далее»:
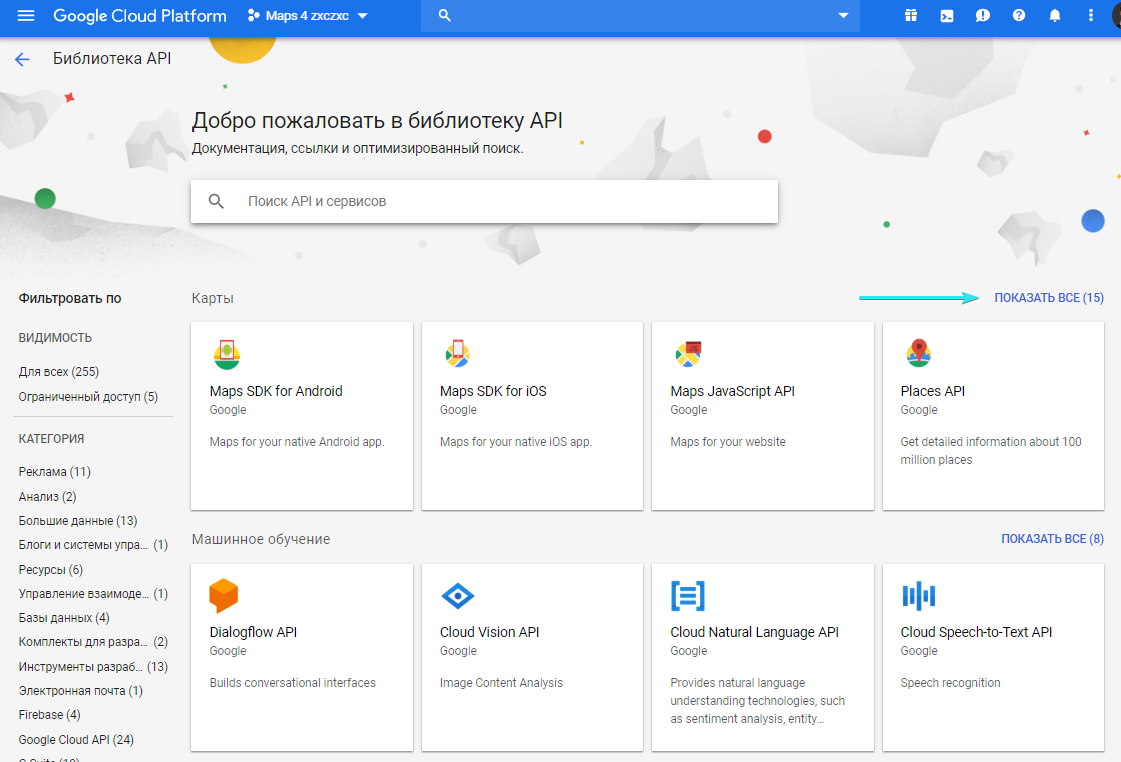
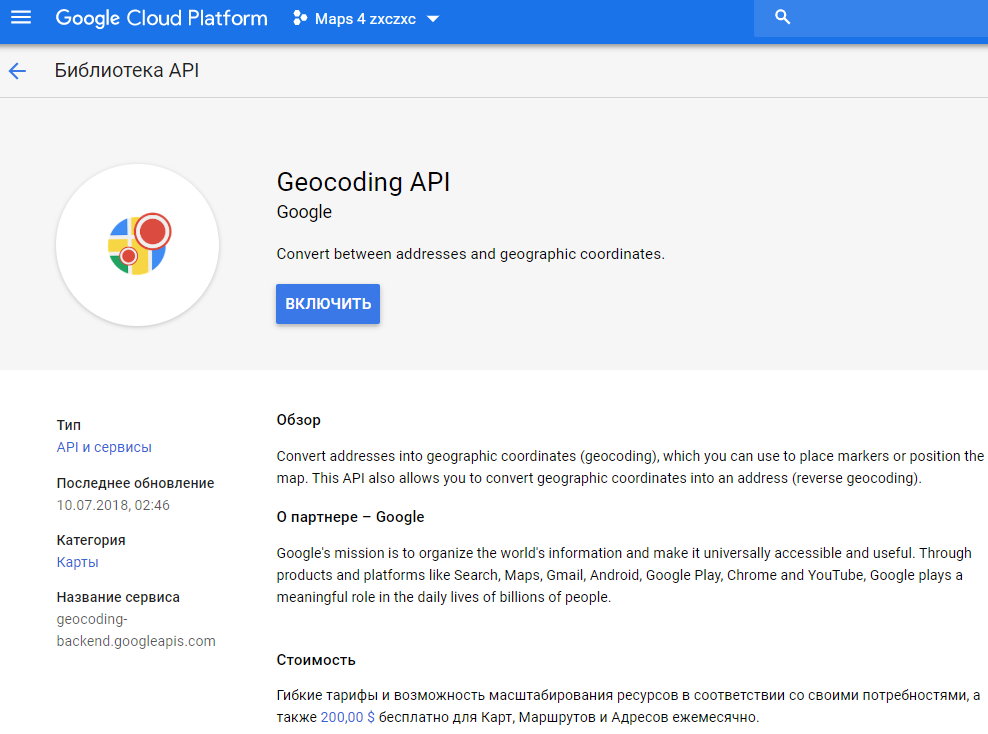
После включения Google Maps Platform нужно открыть раздел «Библиотека API»

На странице с перечнем всех доступных API нужно кликнуть ссылку «Показать все», выбрать в Geocoding API и включить этот API.

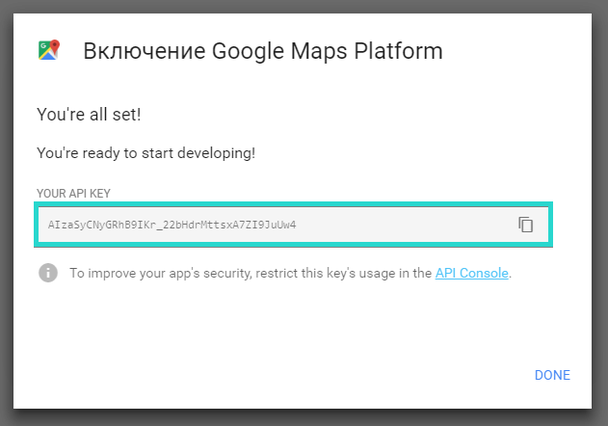
10. Все готово! Остается лишь скопировать сгенерированный системой API-ключ:
Обязательно сохраните полученный API-ключ. Он может пригодиться вам в дальнейшем при подключении Google карт к другим вашим лендингам.
Настройка виджета в редакторе
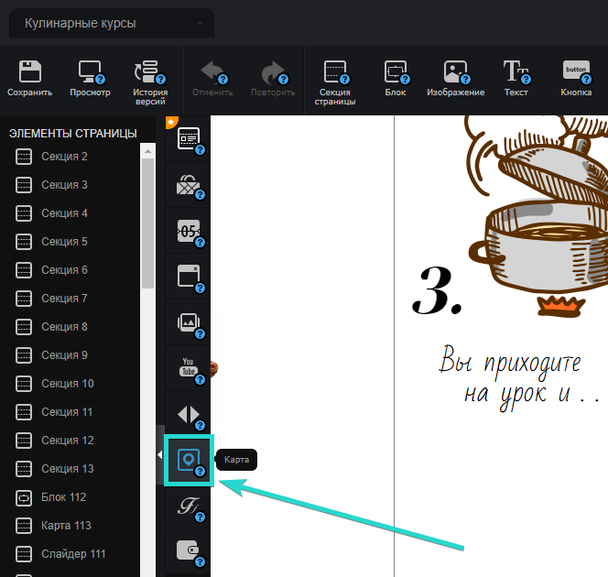
1. Откройте лендинг в редакторе LPgenerator и кликните по иконке виджета «Карта», расположенной на панели виджетов слева:
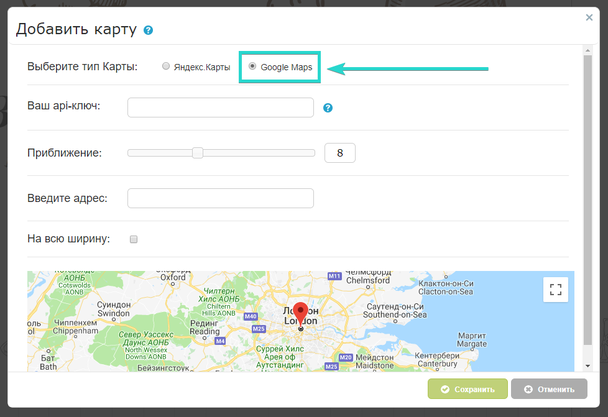
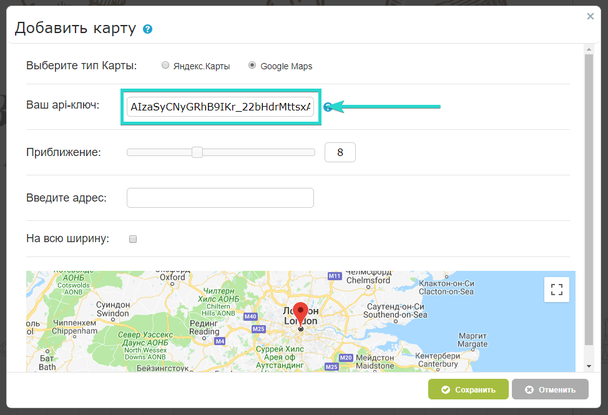
2. Выберите тип карты «Google Maps»:
3. Вставьте скопированный ранее API-ключ:
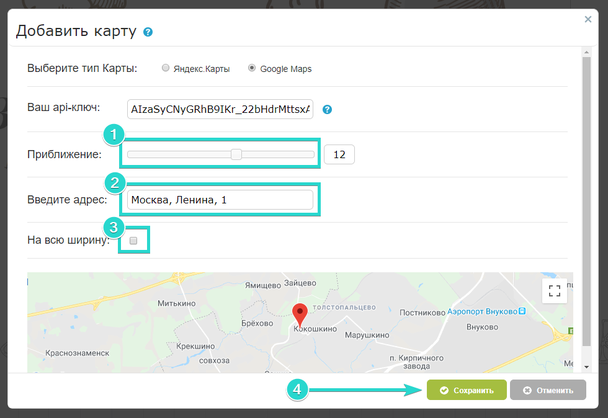
4. Введите желаемый адрес, задайте степень приближения карты и установите галочку «На всю ширину», если хотите, чтобы карта автоматически растягивалась по всей ширине экрана посетителя. Сохраните изменения:
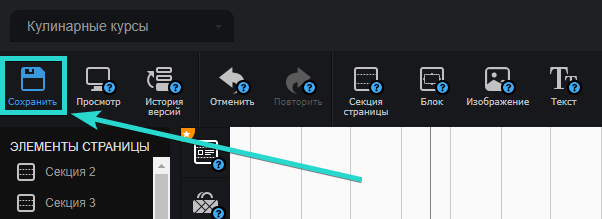
Все готово. Разместите карту в нужном месте на лендинге, а затем сохраните лендинг для применения изменений:
По любым возникшим вопросам обязательно обращайтесь к нашим специалистам службы технической поддержки. По будням, с 10 до 18 часов по Москве мы доступны по номеру телефона 8(800)505-72-45, а с 11 до 19 часов с нами можно будет связаться в рамках Skype (логин: lpgenerator).
Также мы будем рады ответить на любые ваши вопросы, адресованные на email-адрес support@lpgenerator.ru, круглосуточно и без выходных.
Высоких Вам конверсий!
С уважением,
команда LPgenerator