Обратите внимание: сейчас в нашем редакторе есть готовый виджет, позволяющий создавать слайдеры на лендингах без скриптов. Рекомендуем использовать именно его:
Шаг первый
1. Копируем код, размещенный здесь.
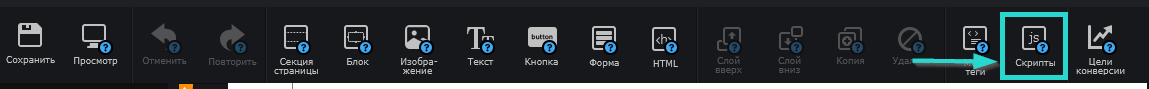
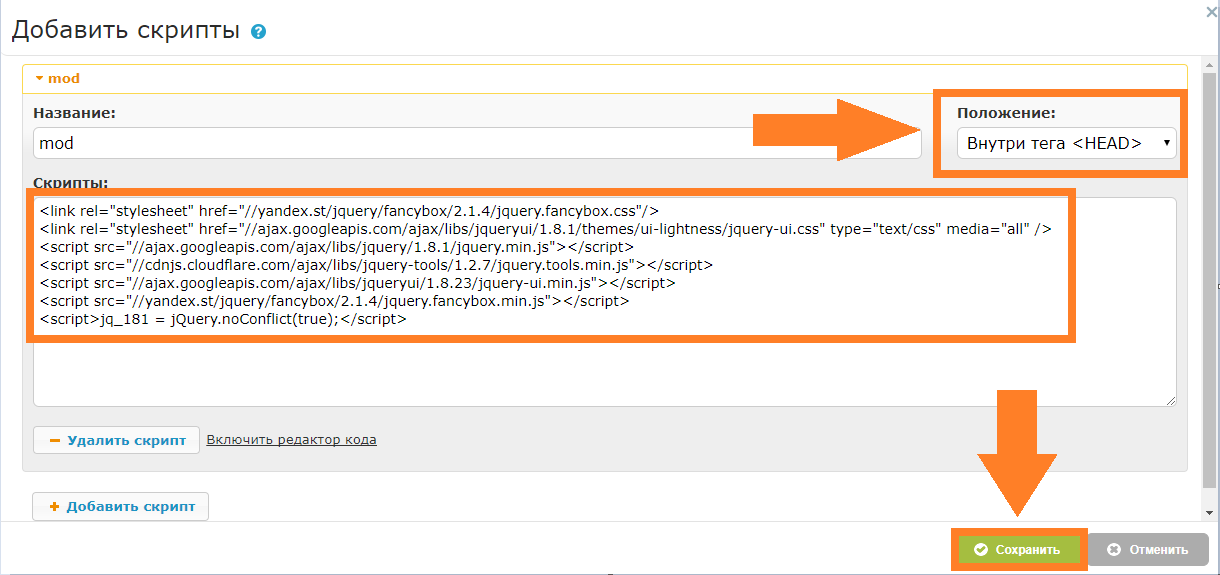
2. Вставляем его через инструмент «Скрипты» в основном меню редактора,

задав положение «Внутри тега HEAD»:

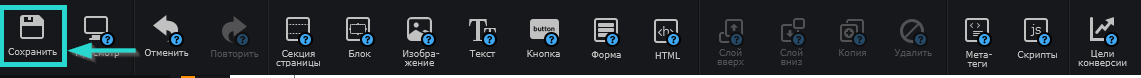
3. Сохраняем изменения:

Шаг второй
1. Копируем код, размещенный здесь.
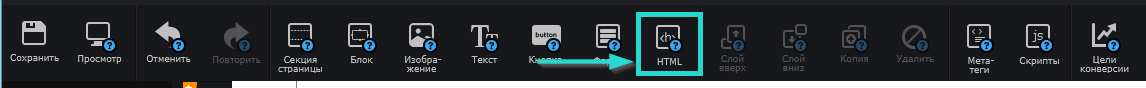
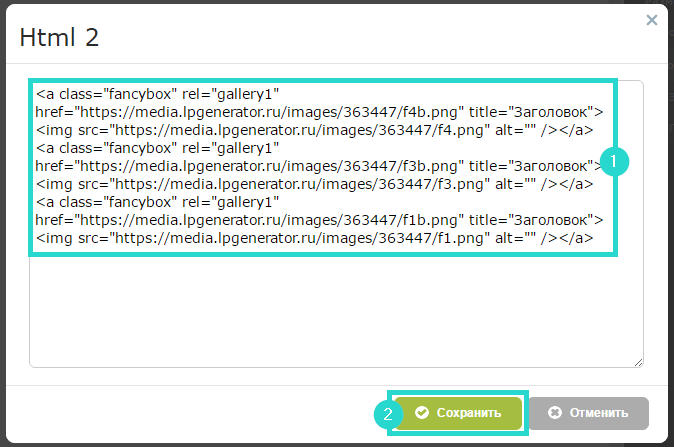
2. Вставляем его с помощью инструмента «Произвольный HTML».

3. Редактируем ссылки на увеличенные изображения и миниатюры и названия изображений (“Заголовок”):

Изображения вы можете разместить у себя на хостинге, в облачном хранилище или загрузить через редактор в хранилище медиа-файлов LPgenerator через инструмент “Изображение”.

Настоятельно рекомендуем загружать изображения нужного размера!
4. Сохраняем изменения.
Примечания
1. Если изображение в галерее будет единственным, то атрибут rel=”gallery1” следует удалить.
2. Заголовок будет отображаться под всплывающим окном. Если он не не требуется, удалите из кода атрибут title=”Заголовок”.
3. Если требуется разместить 2 и более галерей на одной странице, то для них используйте “gallery2”, “gallery3” и т. д.:
в исходном коде замените значение атрибута rel="gallery1"на rel="gallery2" и т. д., в зависимости от числа создаваемых галерей.
Шаг третий
1. Копируем код, размещенный здесь.
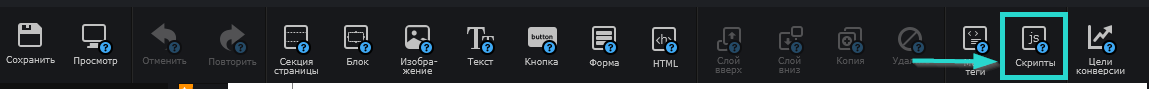
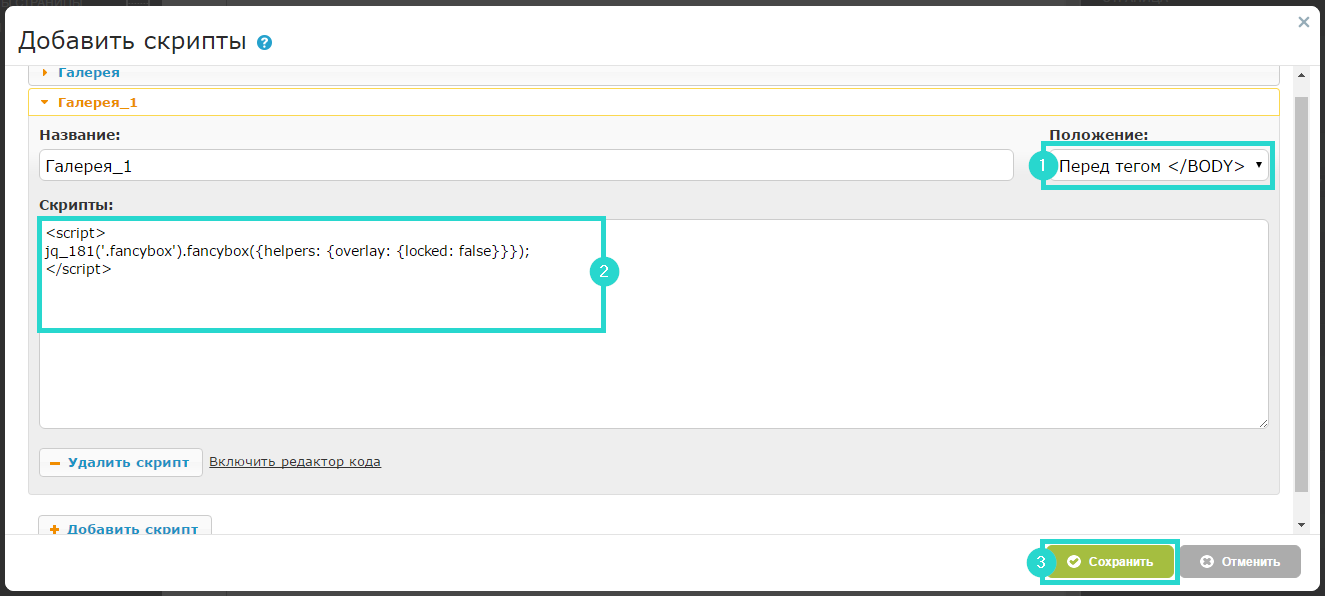
2. Выбираем инструмент «Скрипты» в основном меню редактора

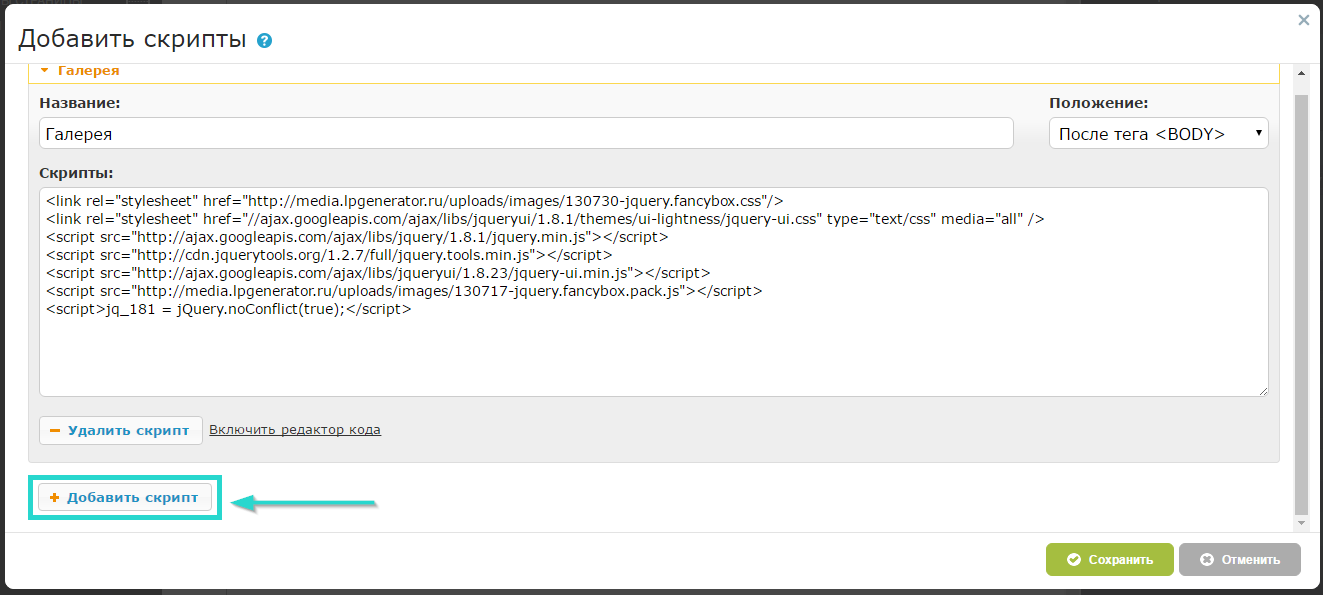
и нажимаем на кнопку «Добавить скрипт».

3. Вставляем код, задав положение «Перед тегом </BODY>».

4. Сохраняем изменения:

Вот и все! Красивая галерея с «пролистыванием» («слайдером») и увеличением из миниатюры по клику готова.
Обратите внимание: если изображения не выстраиваются в один ряд, просто увеличьте размер HTML заглушки. Он должен соответствовать ширине одного ряда изображений и высоте этих изображений.
Желательно подбирать одинаковые по размеру картинки как для миниатюр так и увеличенных просмотров.
На этом всё. Также мы будем рады ответить на любые ваши вопросы, адресованные на адрес [email protected].
Высоких Вам конверсий!
С уважением,
команда LPgenerator
