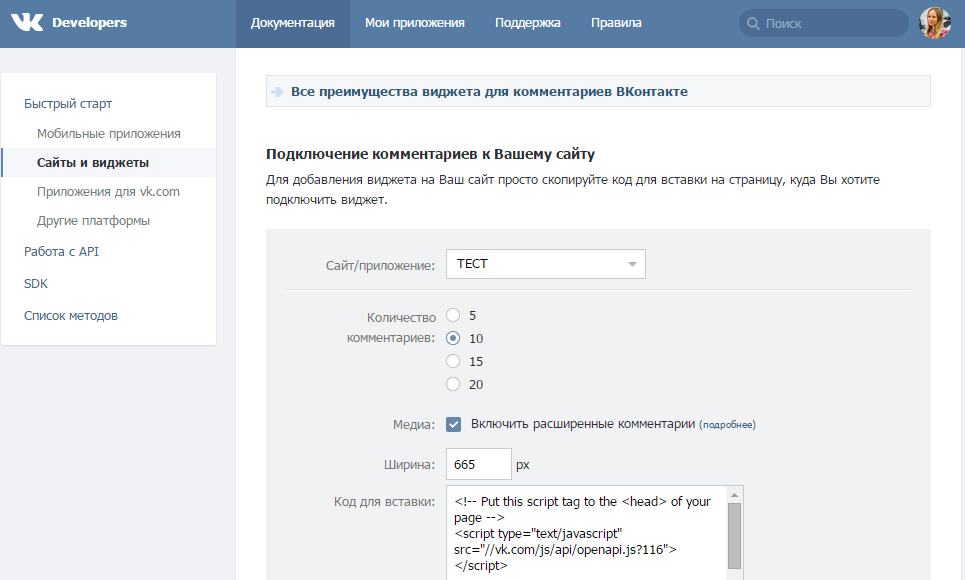
1) Войдите в социальную сеть ВКонтакте и перейдите по ссылке Виджет для сообществ:

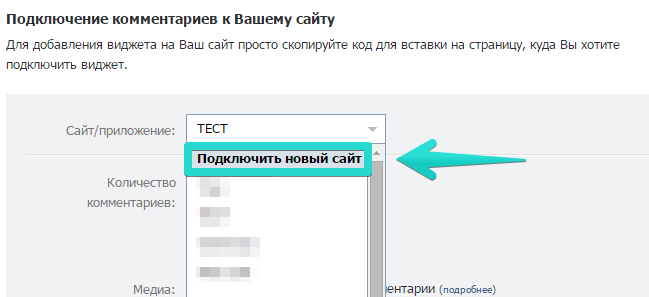
2) В поле «Сайт/приложение» выберите пункт «Подключить новый сайт»:

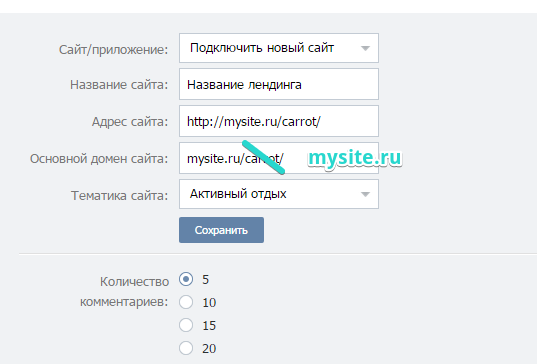
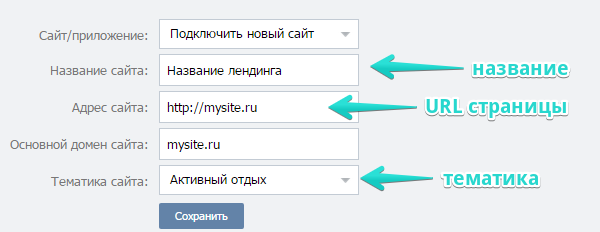
3) Назовите сайт. В поле «Адрес сайта» введите URL адрес вашего опубликованного лендинга.
Адрес страницы может быть со слешами, но основной домен обязательно должен быть без слешей!

Далее выберите подходящую тематику:

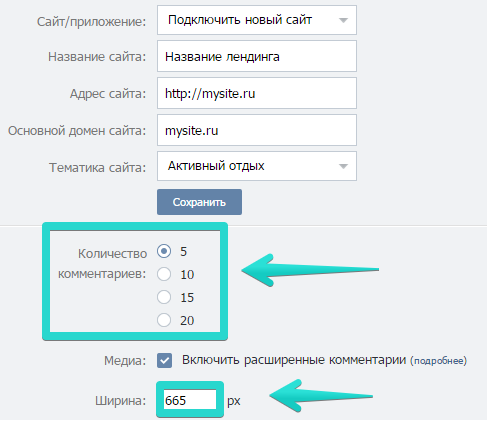
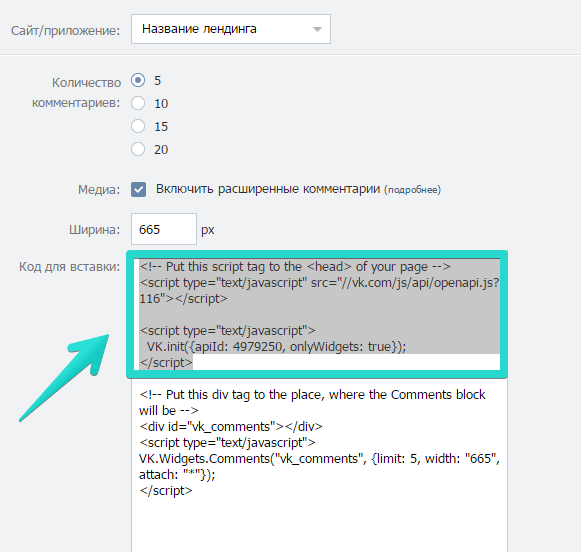
4) В настройках ниже выберите количество комментариев, которые будут отображаться на лендинге и ширину в px:

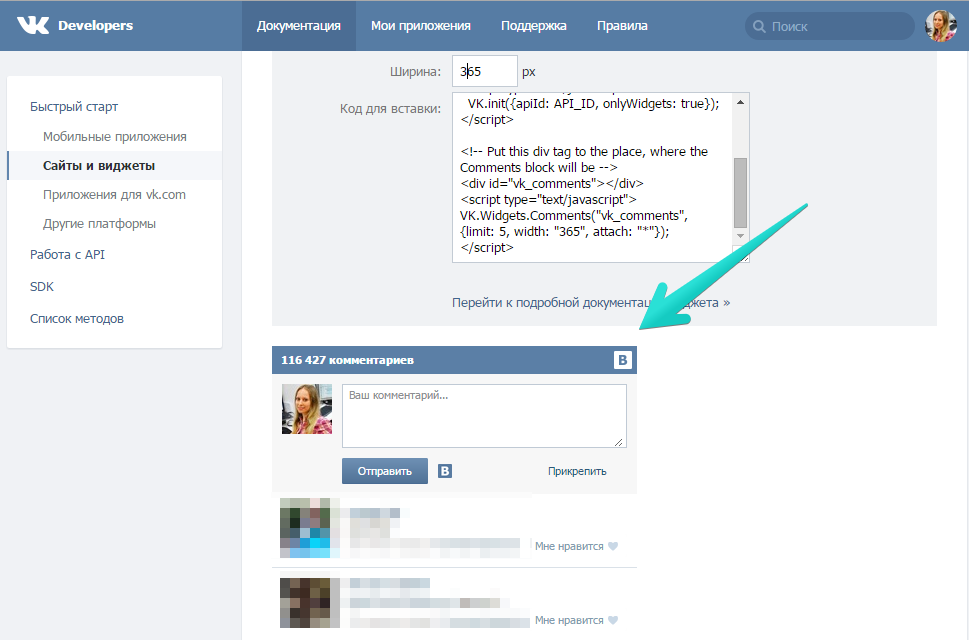
Обратите внимание: под настройками можно увидеть актуальный вид настроенного вами виджета:

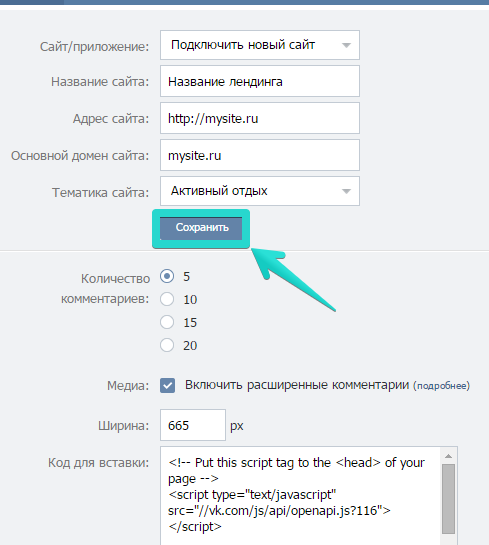
5) После того как необходимые настройки завершены, нажмите «Сохранить», впишите нужный код с появившейся картинки и нажмите «Отправить»:


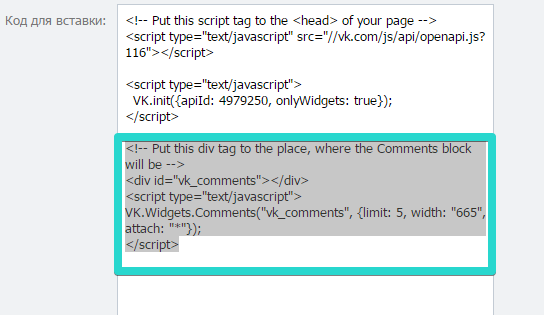
6) Далее скопируйте первую часть кода

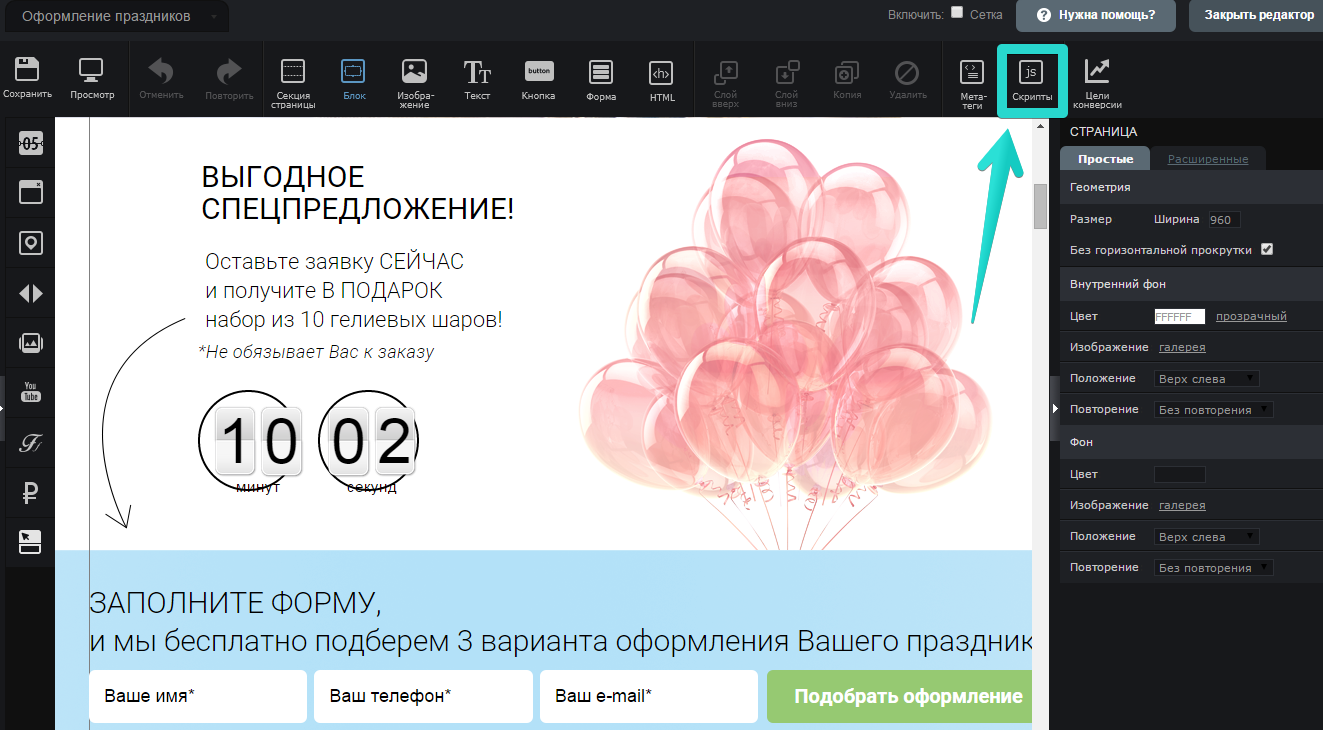
7) Откройте страницу в визуальном редакторе LPgenerator и нажмите кнопку «Скрипты» на панели инструментов сверху:

Обратите внимание: страница должна быть опубликована на том адресе для которого вы настраивали виджет.
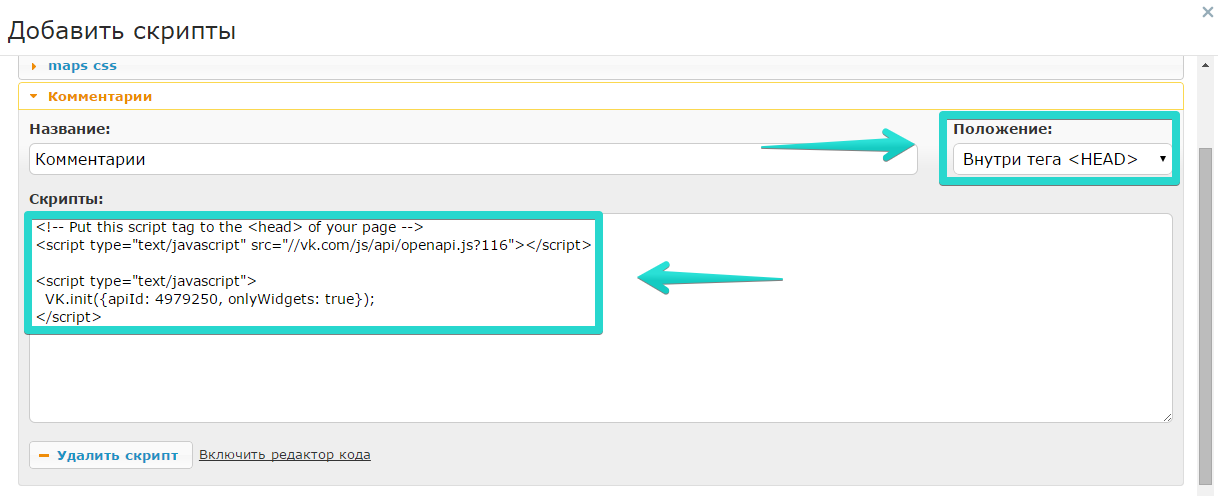
8) Нажмите «Добавить новый скрипт» и вставьте скопированный код.
Установите положение кода “Внутри тега <HEAD>” :

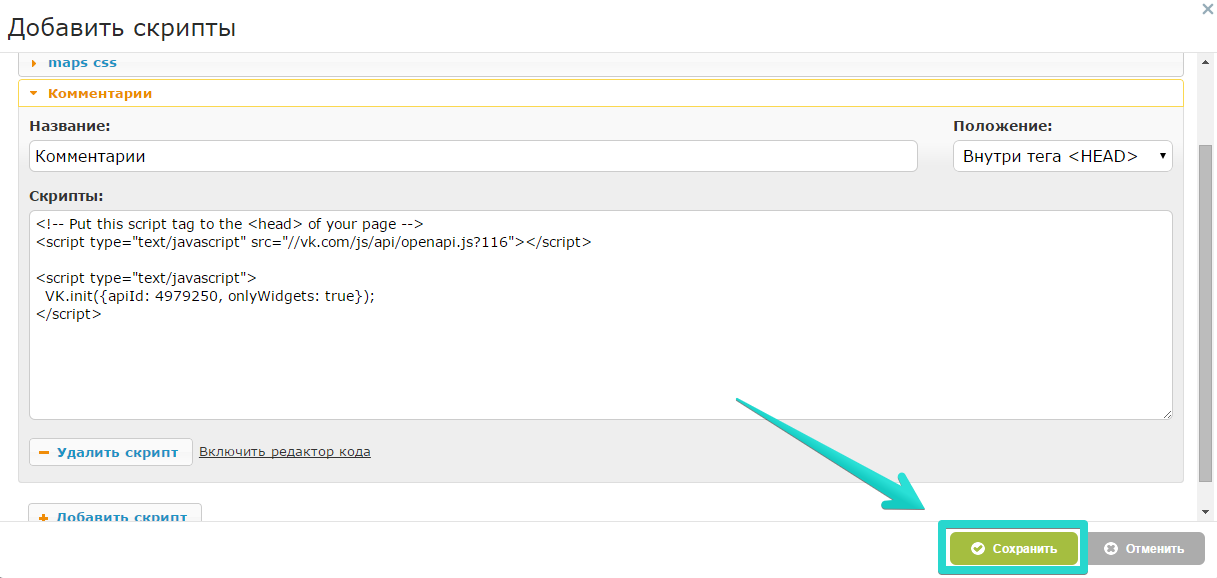
9) Сохраните изменения:

10) Вернитесь на страницу с настройками виджета и скопируйте вторую часть кода:

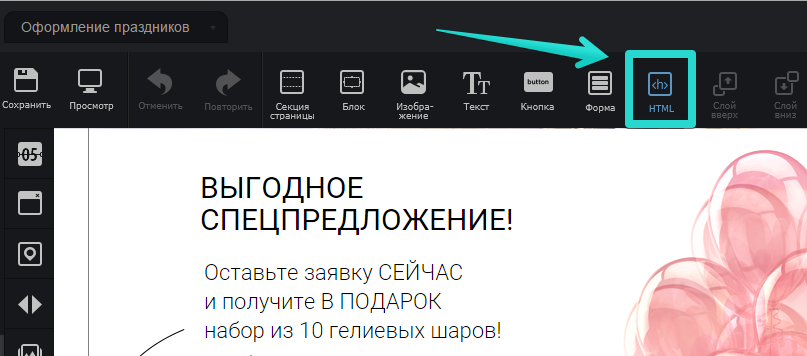
11) Далее снова перейдите в редактор страницы и нажмите кнопку «HTML»:

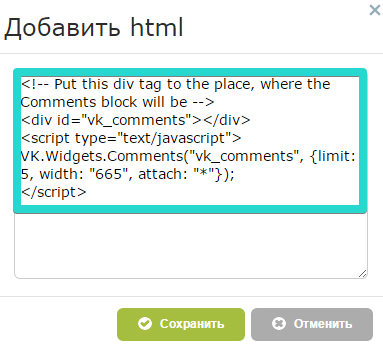
12) Вставьте вторую часть кода в открывшееся окно:

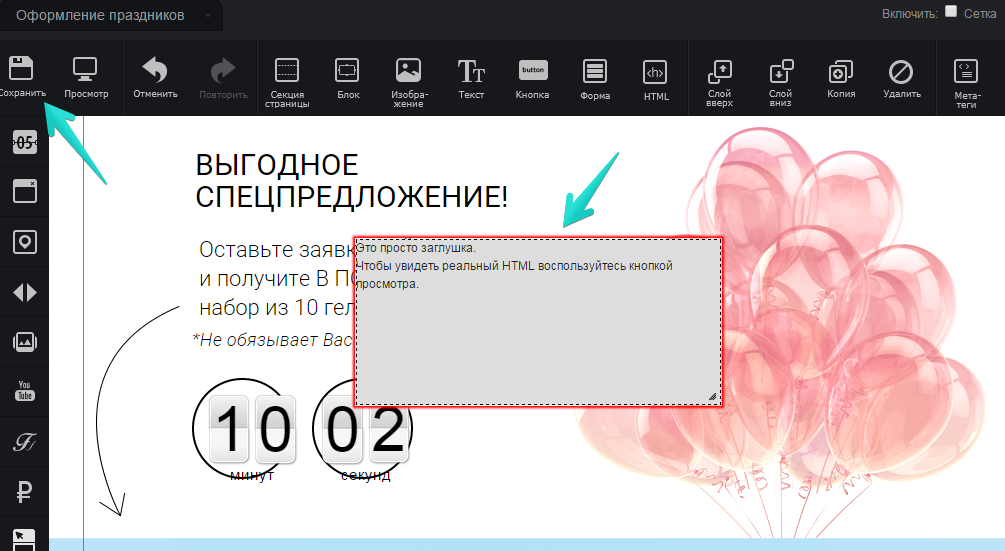
13) Переместите HTML-заглушку в нужное место на странице и сохраните страницу:

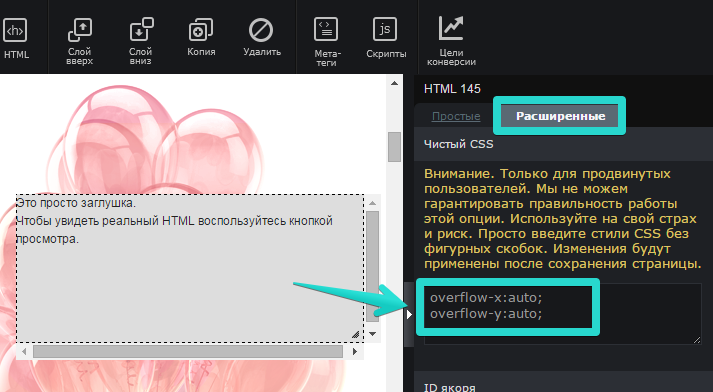
14) Если планируете разместить комментарии внизу страницы, то в расширенные свойства HTML-заглушки добавьте код:
overflow-x:auto;
overflow-y:auto;

Это ограничит окно комментариев и они не будут уходить за пределы страницы внизу.
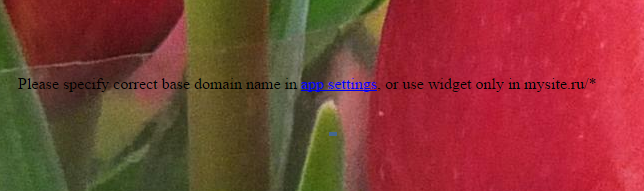
15) Готово. Проверьте отображение комментариев перейдя по URL-адресу лендинга.
Если адрес будет отличным от того, для которого настраивали виджет, вы увидите следующую ошибку:

Если что то не получилось, напишите по адресу [email protected].
Высоких Вам конверсий!
С уважением,
команда LPgenerator
