В это небольшом, но полезном руководстве мы расскажем, как добавить видео с популярного видеохостера YouTube на целевые страницы, созданные с помощью технологии LPgenerator. Также мы расскажем о настройке таких важных параметров как автозапуск, размеры и показ похожих видео после завершения просмотра.
1. Зайдите на страницу видеоролика YouTube, который вы желаете разместить на лендинге.
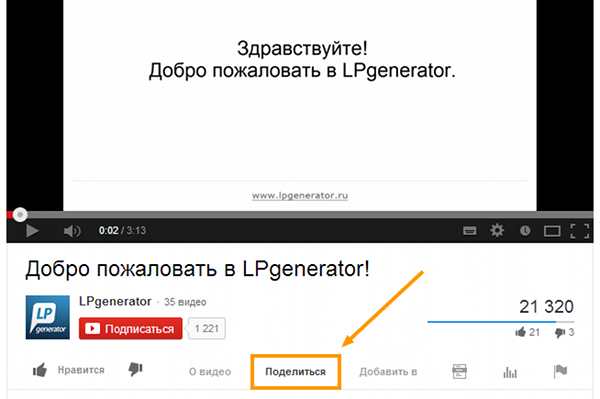
2. Далее нажмите кнопку «Поделиться» на панели под видео:

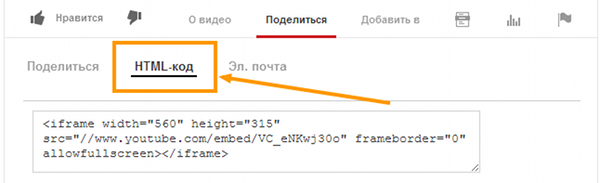
3. Затем кликните по кнопке «HTML-код»:

4. Настройте параметры вашего видео.
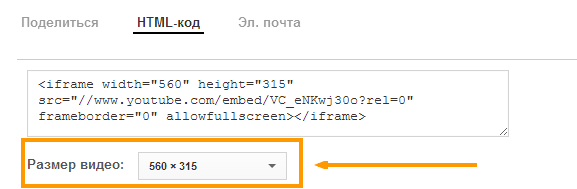
Выберите размер видео, он указан в пикселях. Например, 560 (ширина) на 315 (высота):

В дальнейшем в редакторе LPgenerator вы сможете вручную задать нужные параметры, например:
- width="560" — ширина видео равна 560 пикселей;
- height="315" — высота видео будет 315 пикселей.
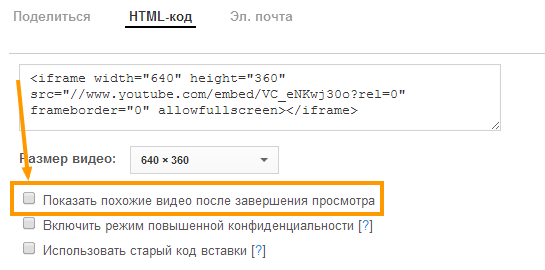
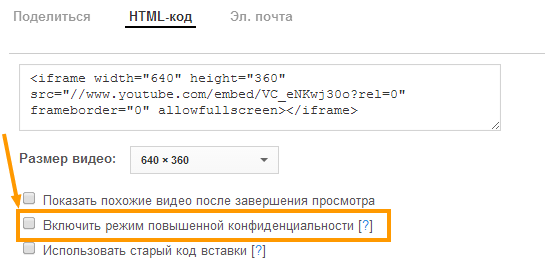
5. Включите или отключите показ похожих видео после завершения просмотра. Для этого снимите или оставьте галочку возле соответствующего параметра:

6. Если включен режим повышенной конфиденциальности, YouTube не будет сохранять информацию о посетителях вашей страницы, которые не смотрели видео:

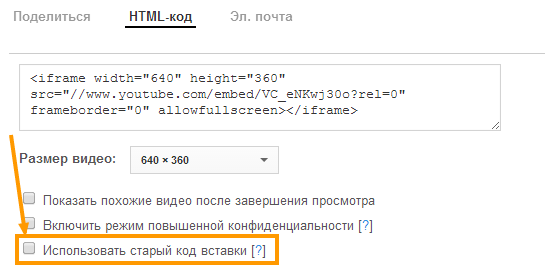
7. Далее идет важный параметр «Использовать старый код для вставки».
Необходимо снять галочку в чекбоксе, иначе видео на целевой странице работать не будет:

8. В коде YouTube можно задать и нестандартные параметры.
Для этого нужно отредактировать исходную ссылку видео (внутри двойных кавычек).
Вот пример ссылки без параметров: www.youtube.com/embed/VC_eNKwj30o
Дописываем к ней знак вопроса и прописываем нужный параметр, как показано здесь:
- www.youtube.com/embed/VC_eNKwj30o?rel=0 — отключает показ похожих видео по завершении просмотра;
- www.youtube.com/embed/VC_eNKwj30o?autoplay=1 — автоматически начинает воспроизводить видео при открытии лендинга;
- www.youtube.com/embed/VC_eNKwj30o?start=10 — воспроизводит видео с указанной секунды.
Можно задать сразу несколько параметров. Между ними должен стоять знак &.
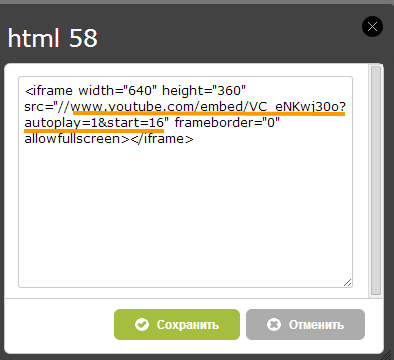
Например, это видео автоматически запускается (autoplay=1) с 16 секунды (start=16):

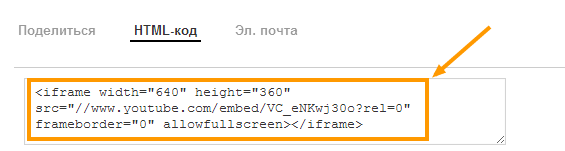
9. После всех настроек скопируйте получившийся код:

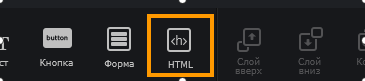
10. Далее откройте редактор LPgenerator и нажмите на инструмент «HTML»:

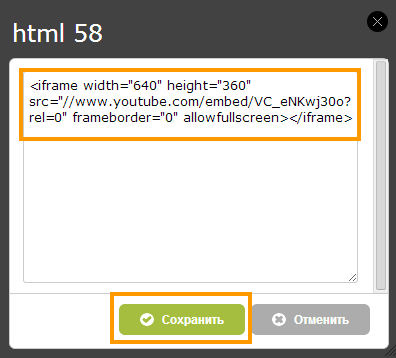
11. Вставьте код YouTube и сохраните изменения:

12. На странице появится серая HTML-заглушка. Это и есть видео.
Неважно какой величины будет заглушка. Ролик в любом случае примет размеры, заданные ему в коде.
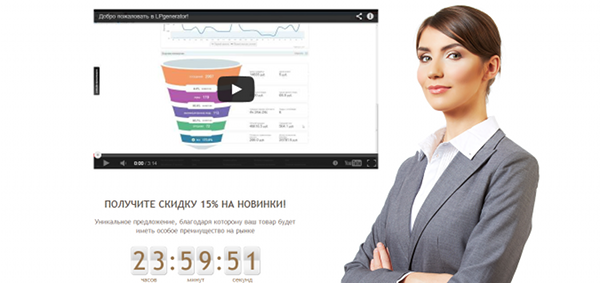
13. Вот и все! Сохраняем страницу и смотрим, что получилось:
Высоких вам конверсий!
