Здравствуйте, дорогие пользователи платформы LPgenerator!
Сегодня мы готовы порадовать вас хорошей новостью: в визуальный редактор платформы добавлен новый долгожданный виджет “Дополнительные шрифты”.
С помощью нового виджета вы сможете загрузить в текстовый редактор LPgenerator любой шрифт (или сразу несколько), представленный на ресурсе Google fonts.

Итак, расскажем как это сделать.
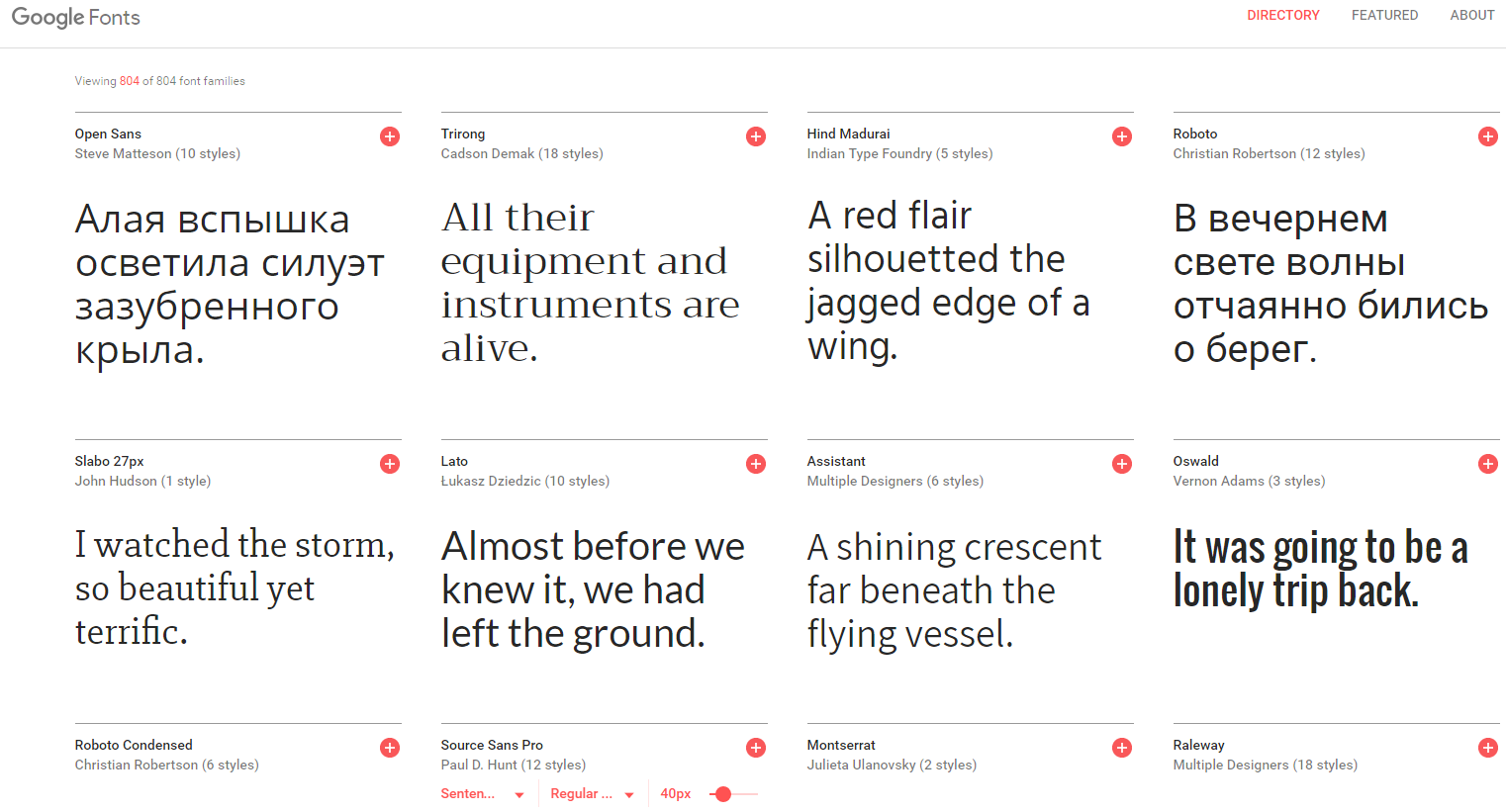
1) Зайдите на ресурс Google fonts.

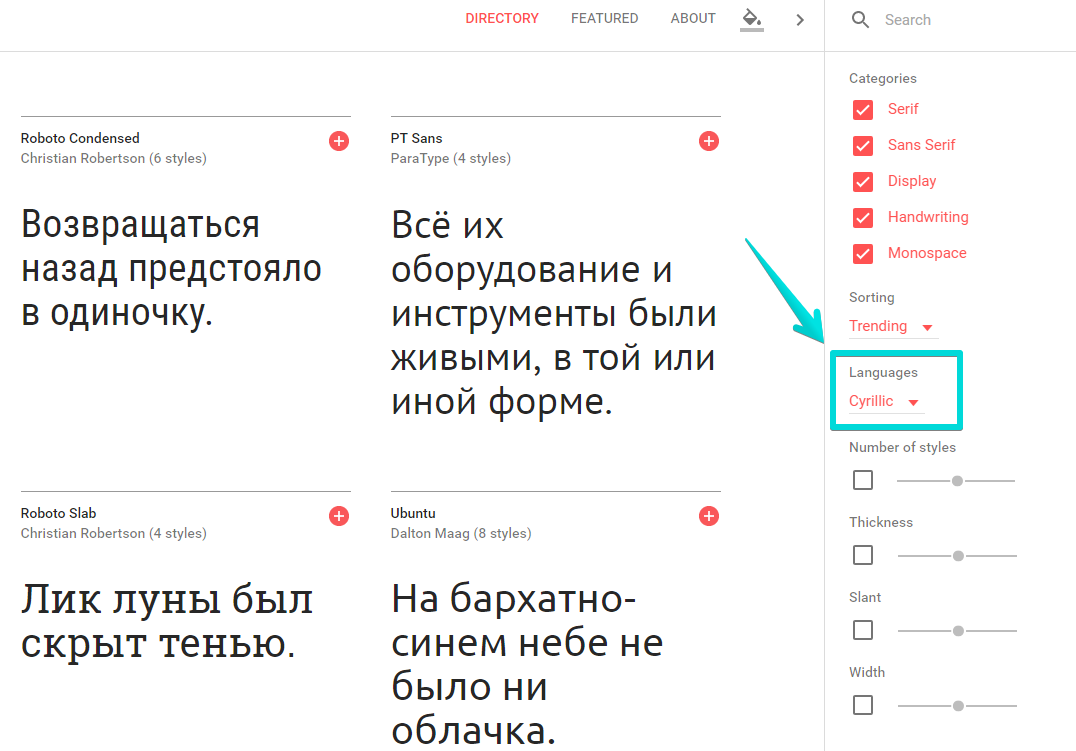
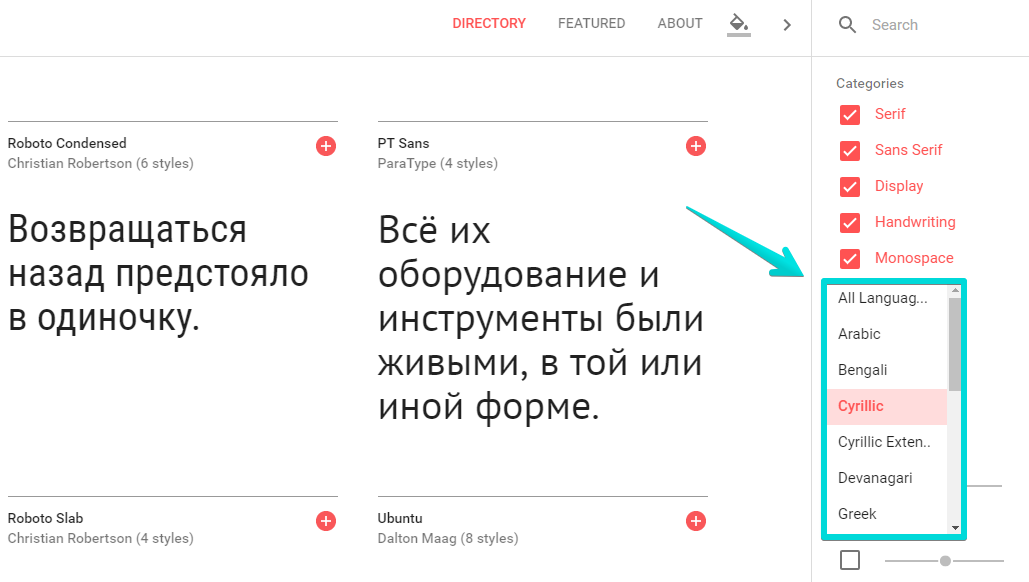
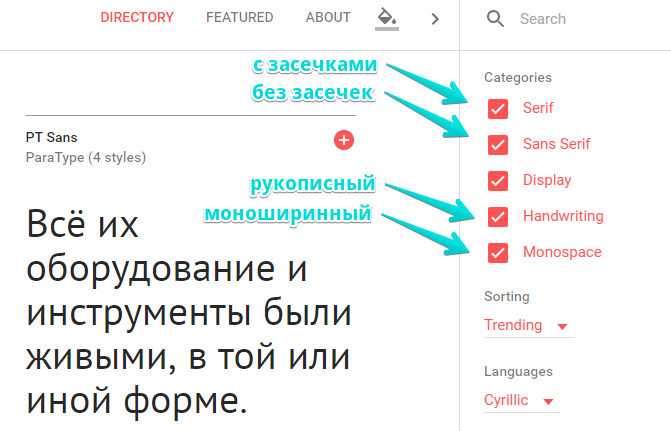
2) Обязательно укажите алфавит , то есть набор символов.
Если лендинг русскоязычный, то выберите кириллический (Cyrillic):


Для удобства можно использовать фильтр справа, который позволяет отображать шрифты только определенной категории. Тем самым сужается и ускоряется поиск необходимого шрифта:

3) Выберите нужный шрифт.
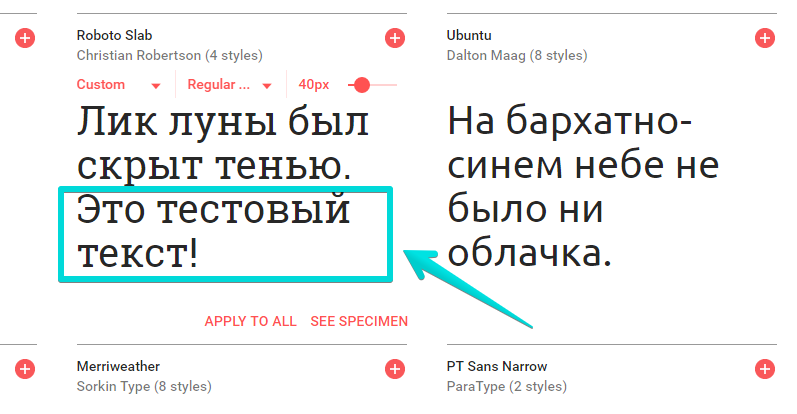
Для того, чтобы протестировать шрифт, вы можете ввести в поле шрифта произвольный текст, любую фразу или буквы:

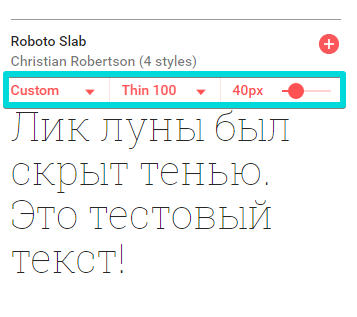
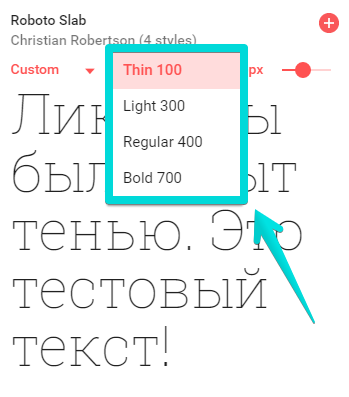
Здесь можно посмотреть шрифт в различном масштабе, заголовке, предложении и цифрах, а также задать нужную толщину шрифта:

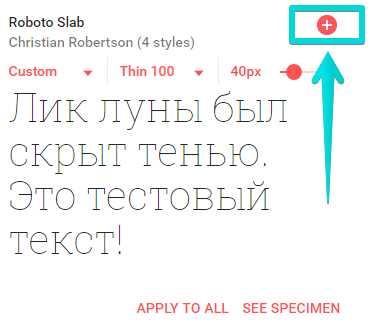
Нажмите на "+" сверху справа от шрифта для того, чтобы добавить его.

Обратите внимание: шрифт будет добавлен именно той толщины, которую вы задавали в окне настройки:

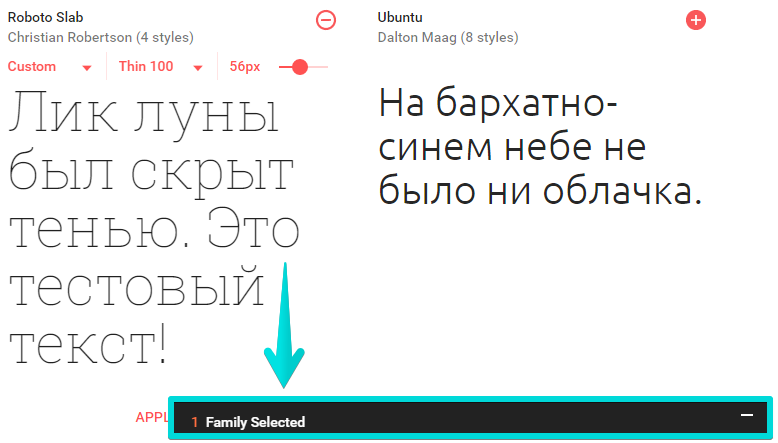
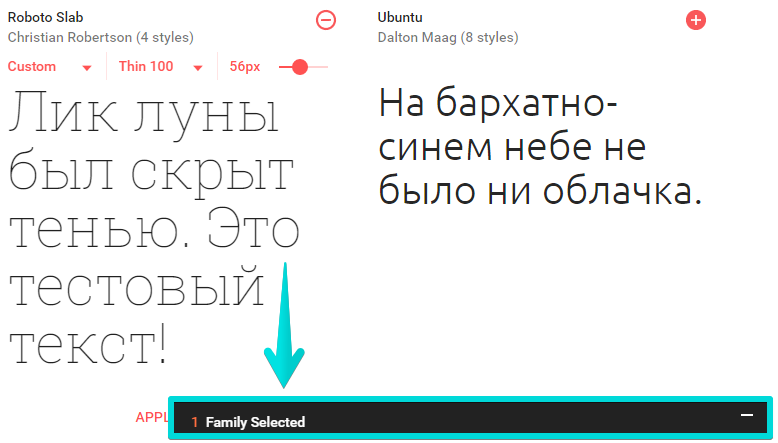
4) Добавленный шрифт отобразится в вашей коллекции внизу:

Добавить в коллекцию можно сразу несколько шрифтов. Для этого достаточно выбрать, настроить и нажать плюсик возле подходящих.
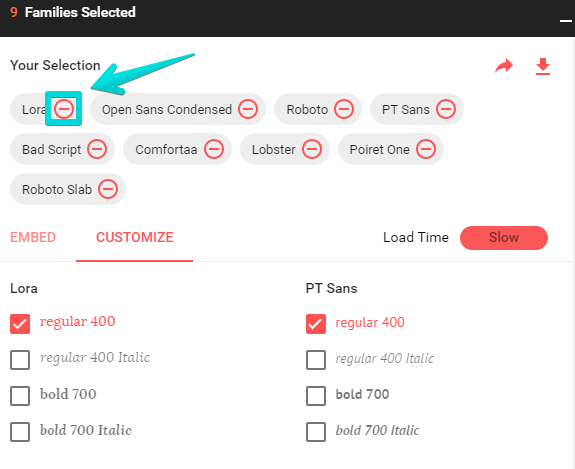
Перейдите в коллекцию добавленных шрифтов. Для этого кликните по черной панели внизу:

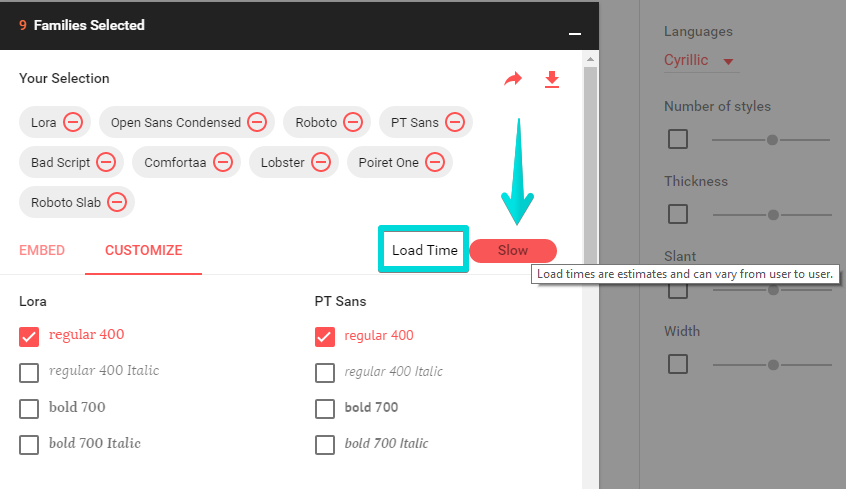
Помните: использование большого количества различных шрифтов может существенно замедлить загрузку вашей целевой страницы. Показатель влияния выбранных стилей на скорость загрузки страницы отображается справа:

Удалить ненужный шрифт из коллекции можно нажав на иконку минуса:

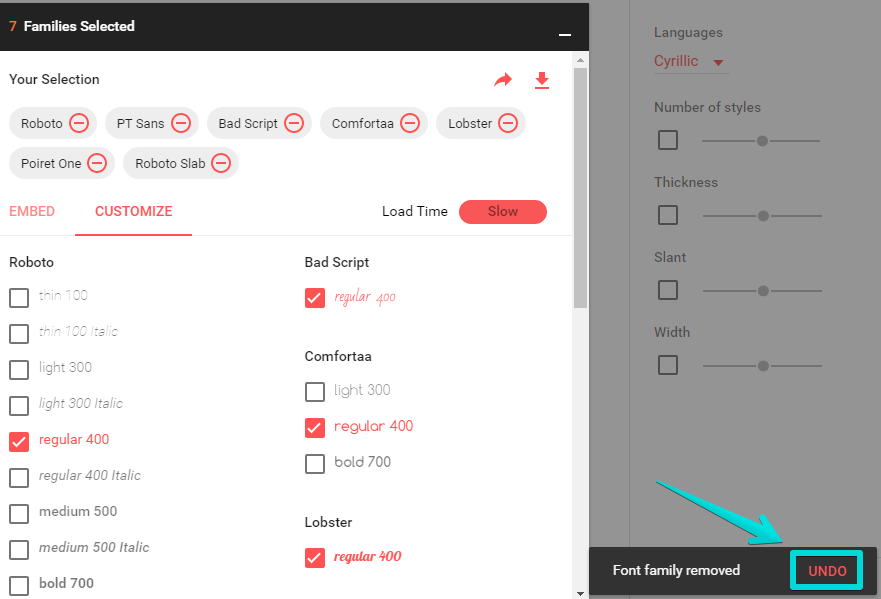
При необходимости можно отменить удаление. Для этого нажмите "UNDO" в правом нижнем углу:

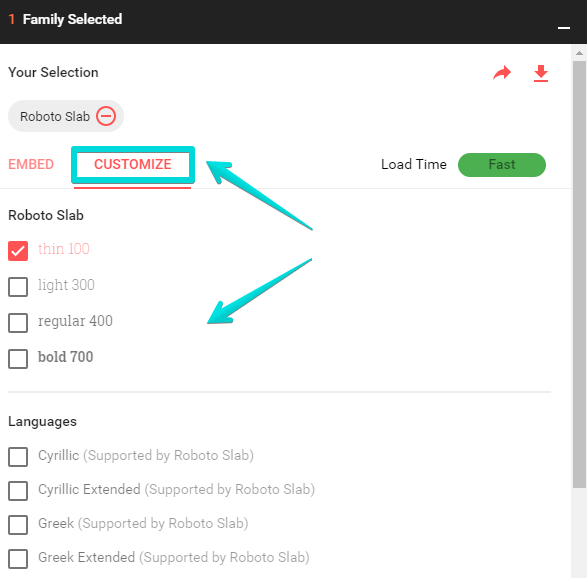
5) Проверьте настройки вашего шрифта:

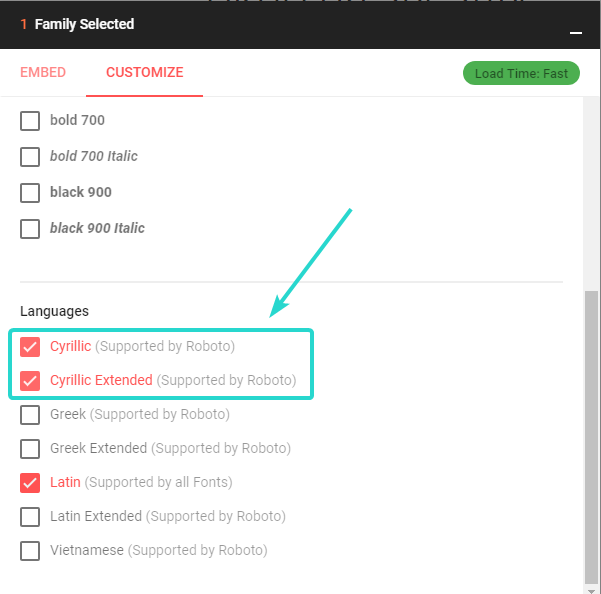
Обратите внимание: для корректной работы шрифта на лендинге, в его настройках необходимо обязательно выбрать поддержку кириллицы.

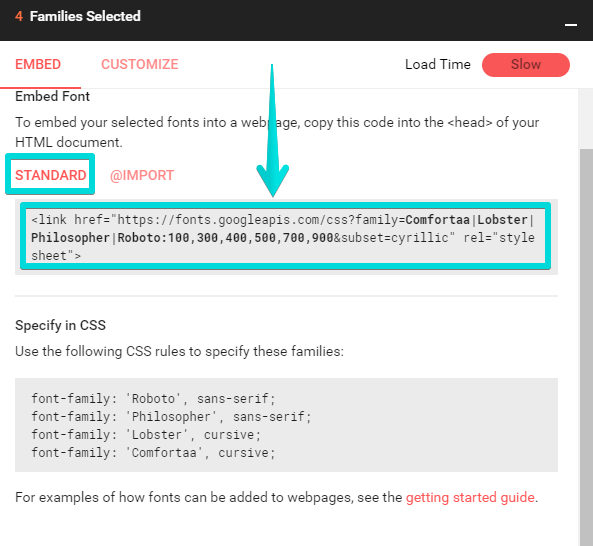
Если набор и внешний вид добавленных шрифтов устраивает, перейдите в раздел "EMBED" и полностью скопируйте содержимое поля "STANDART":

6) Откройте целевую страницу в редакторе LPgenerator

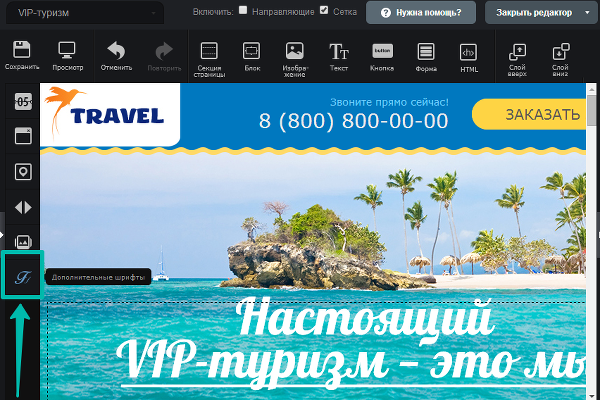
7) Нажмите на иконку “Дополнительные шрифты” на панели виджетов слева:

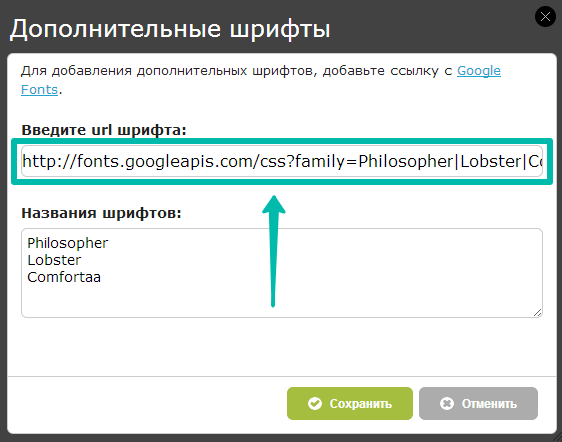
8) В открывшемся окне, в поле “Введите url шрифта” вставьте скопированную строку:

9) Подключенные шрифты отобразятся в поле “Названия шрифтов”

10) Сохраните настройки

11) С помощью инструмента “Текст” зайдите в текстовый редактор LPgenerator:

Или зайдите в редактор кликнув дважды по существующему на лендинге тексту.
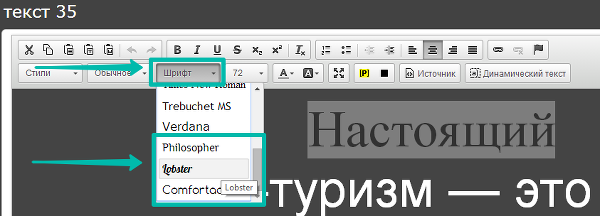
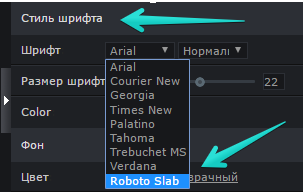
12) В разделе "Шрифт" внизу выпадающего списка вы увидите добавленные дополнительные шрифты:

13) Отредактируйте текст по вашему вкусу и сохраните страницу.
Теперь отредактированный текст будет отображаться с новыми шрифтами и в редакторе.

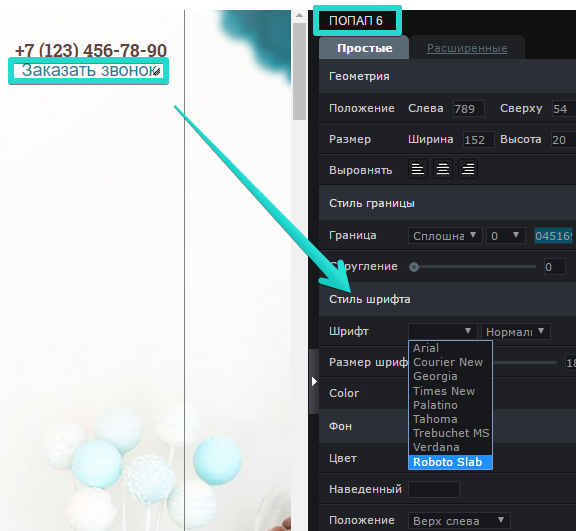
Новый шрифт можно задать для любой кнопки в ее свойствах справа:


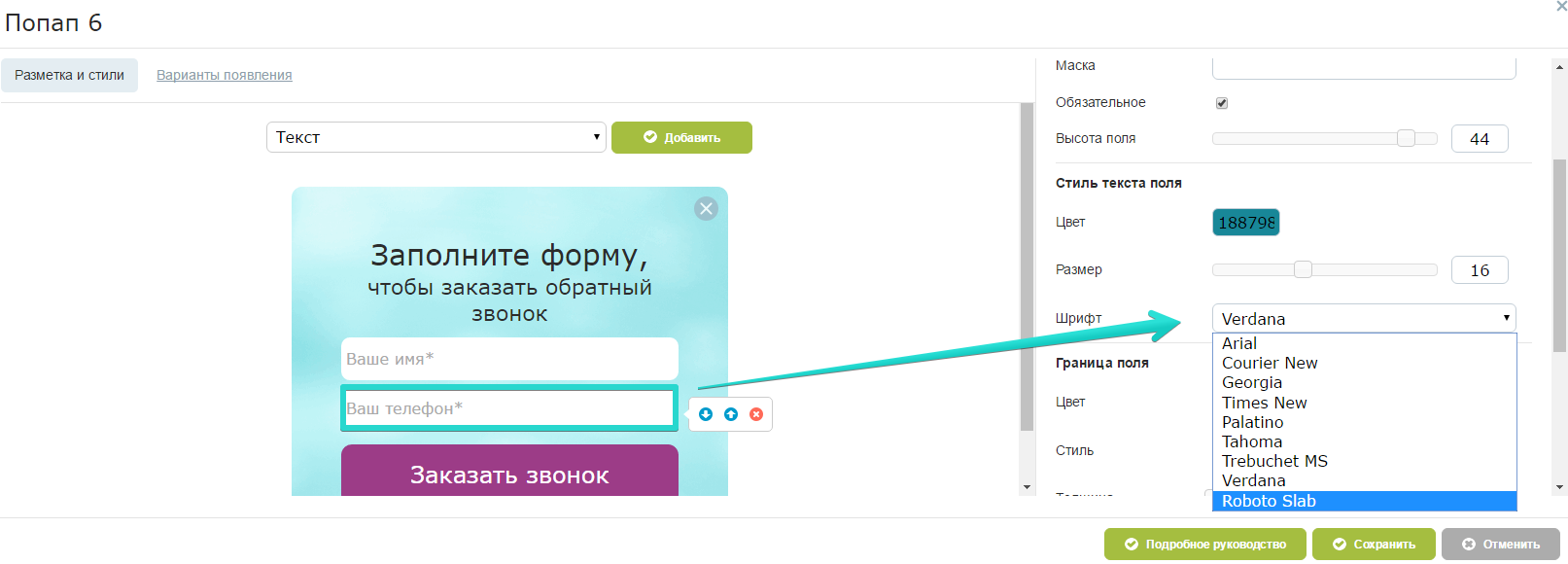
Аналогично используйте этот шрифт для кнопки попап формы:

Шрифт также подойдет для полей попап формы.
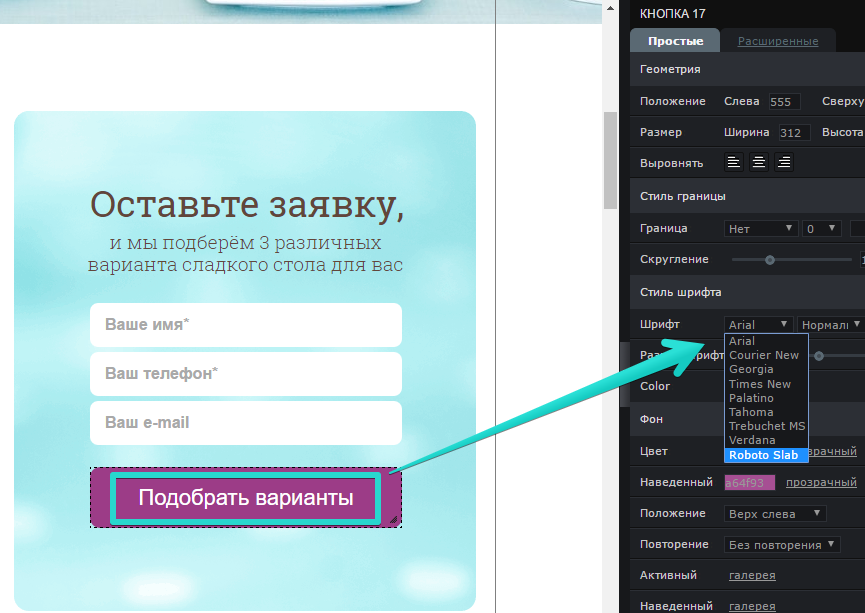
Достаточно выбрать его в свойствах поля справа в редакторе попап формы:

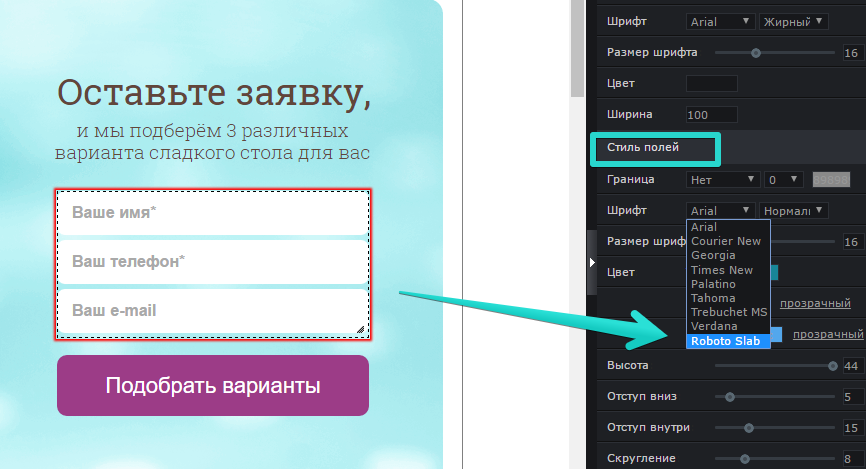
Для полей обычной лид-формы шрифт указывается в простых свойствах справа:

На этом все. Надеемся, данное обновление поможет вам создавать еще более красивые и продающие лендинги в нашем визуальном редакторе.
Обратите внимание:
- если шрифт не появился в списке, сохраните страницу и обновите вкладку редактора
- если добавили новую лид или попап форму, а загруженного шрифта в их свойствах нет, сохраните страницу и обновите вкладку редактора
- на данный момент дополнительный шрифт из списка не применяется к таким специфичным типам полей как: радио кнопки, выпадающие списки и поля типа «флажок». Для этих полей шрифт нужно прописывать в стилях с помощью css.
