По многочисленным просьбам пользователей мы нашли частное решение для реализации “всплывающей” формы (PopUp), появляющейся при нажатии на кнопку (например, “Заказать звонок”).
Для того, чтобы добавить в свою целевую страницу “всплывающую” форму:
1. Войдите в редактор страницы, в которую должна быть встроена форма.
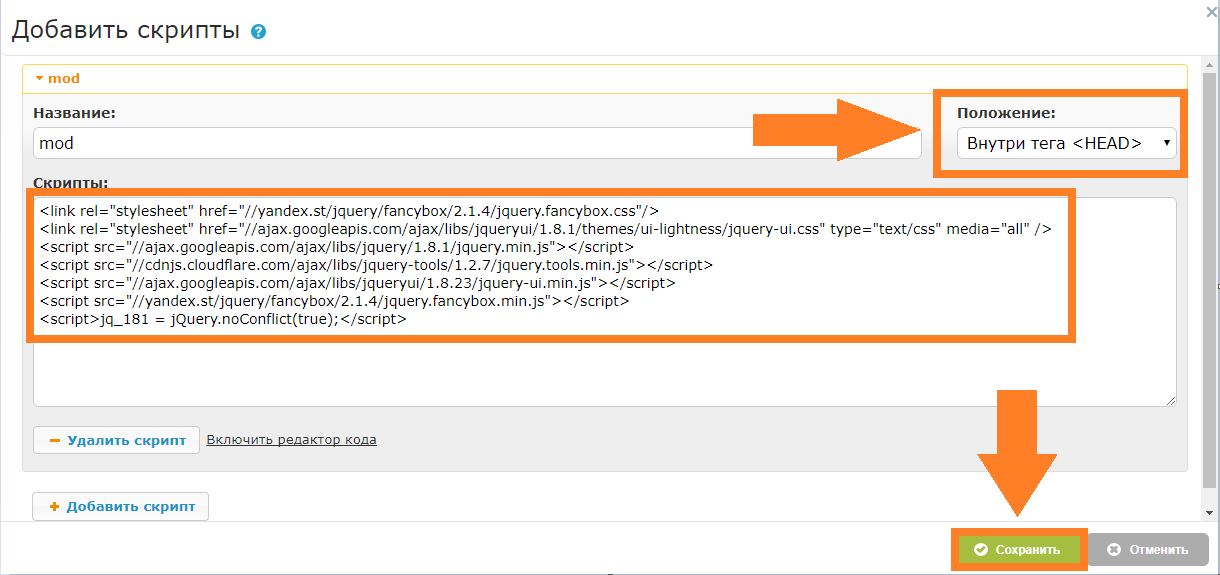
2. Для устранения конфликта библиотек jQuery скопируйте код, размещенный здесь, и вставьте его через инструмент “Скрипты”, установив положение “Внутри тега <HEAD>":

Внимание! Данный код нужно вставлять однократно! |
3. С помощью инструмента “Кнопка” создайте кнопку:

Эта кнопка будет отображаться на целевой странице, поэтому текст на ней должен соответствовать целевому действию, которое последует за ее нажатием (например, “Заказать звонок!”).
В строке URL укажите символ "решетка" (#) . Этот символ нужен только для создания кнопки и ни на что не влияет.
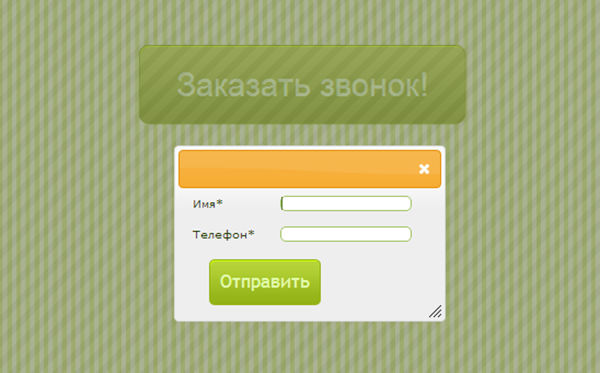
4. С помощью инструмента “Форма” создайте форму:

Форма будет появляться после нажатия на кнопку, название меток должно соответствовать целевому действию (например, “Имя” и “Телефон” для кнопки “Заказать звонок!”).
5. Скопируйте код, опубликованный здесь.
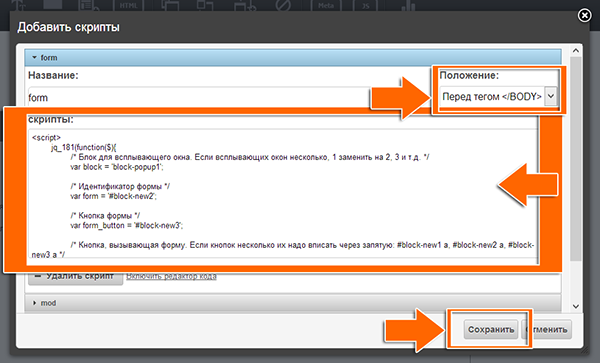
6. Вставьте скопированный код через инструмент “Скрипты” перед тегом </BODY>:

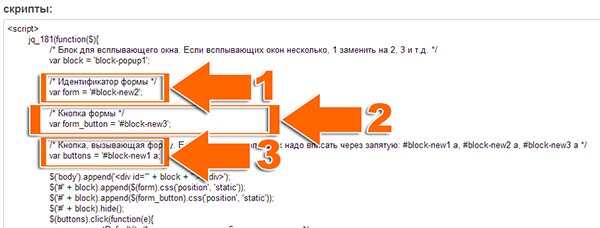
7. Найдите в коде строчки:

В них вам потребуется изменить значение ID для каждого элемента соответственно.
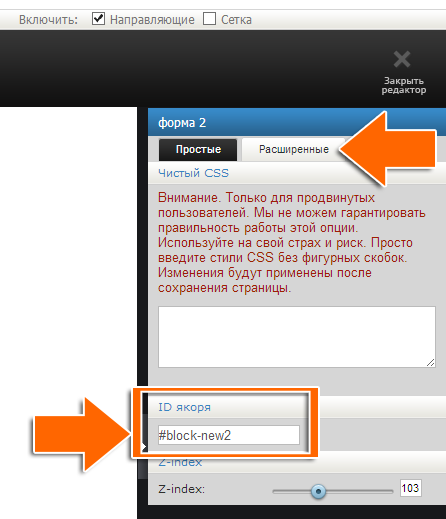
8.1 В ID под указателем 1 на скриншоте вам нужно вписать ID формы. Для этого кликните 1 раз по полям формы, войдите во вкладку "Расширенные" меню "Свойства" справа и скопируйте "ID якоря":

8.2 В строке 2 вам нужно вписать ID кнопки, связанной с формой.
8.3 В строке 3 на скриншоте – ID кнопки, которая будет отображаться на странице.
9. Сохраните изменения:

Вот и все. “Всплывающая форма” готова.


По желанию вы можете изменить внешний вид диалогового окна, используя темы оформления jquery. Руководство по подключению стилей jQuery есть здесь.
На этом всё. Также мы будем рады ответить на любые ваши вопросы, адресованные на адрес [email protected], круглосуточно и без выходных.
Высоких Вам конверсий!
С уважением,
служба технической поддержки LPgenerator
