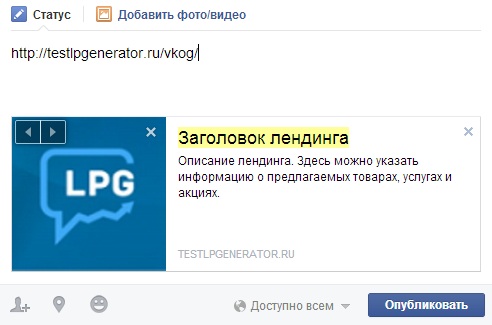
Разметка Open Graph позволяет отображать дополнительную информацию о лендинге при публикации ссылки на нее.

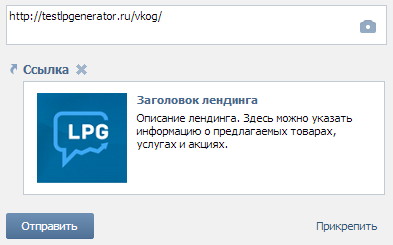
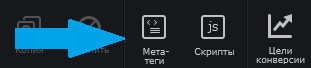
Для отображения приведенной на скриншоте информации нажмите на инструмент “Мета-теги” в редакторе целевой страницы.

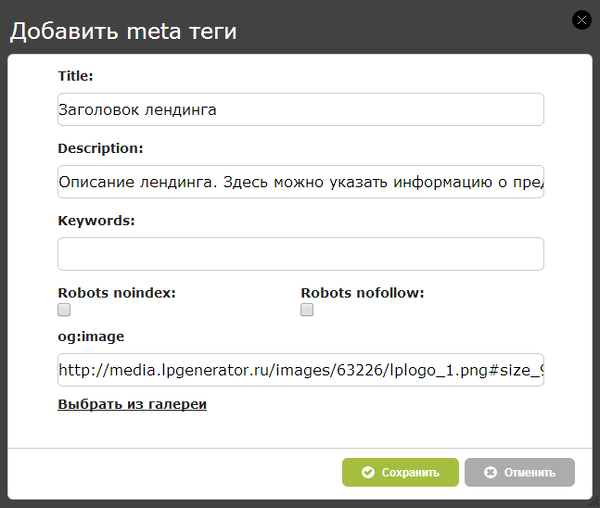
В открывшемся окне введите заголовок лендинга, его описание и укажите изображение. Сохраните изменения.

Содержимое title и description является общим для Open Graph и для страницы в целом.
После этого необходимо сохранить страницу. Теперь при указании ссылок на лендинг в социальных сетях будет отображаться дополнительная информация, которую вы указали в тегах.

Стоит отметить пару нюансов.
Во-первых, протоколы обработки разметки Open Graph у разных социальных сетей отличаются и, более того, постоянно меняются. Если при указании ссылки отображается не то изображение, которое вы задавали, то попробуйте просто переключить картинку.
В ВКонтакте это делается щелчком по изображению, в Facebook для этого есть специальные стрелочки в левом верхнем углу (см. скриншот выше).
Во-вторых, социальные сети кэшируют данные Open Graph.
Это значит, что при изменении тегов новые значение будут отображаться далеко не сразу. Для сброса кэша и моментального изменения тегов существуют специальные инструменты.
ВКонтакте: http://vk.com/dev/pages.clearCache. Укажите адрес лендинга и нажмите “Выполнить”.

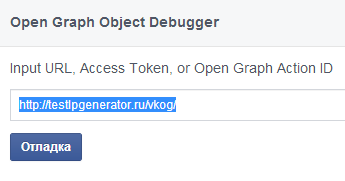
Facebook: https://developers.facebook.com/tools/debug. Укажите адрес лендинга и нажмите “Отладка”.