Здравствуйте, дорогие друзья!
Данное руководство предназначено для тех, кто настраивает цели конверсии и использует на своей странице сразу два сервиса для сбора статистики, а именно: Яндекс.Метрику и Google Analytics.
Отличия от стандартного использования только одного сервиса начинаются в настройке скриптов для учета целей. Расскажем об этом детальнее.
Шаг 1
Установите код счетчиков и настройте цели конверсии в интерфейсе Яндекс.Метрика и Google Analytics по руководствам:
Если счетчики уже добавлены, а цели созданы, сразу приступайте ко второму шагу.
Шаг 2
Обратите внимание: цели на странице устанавливаются с помощью скриптов. В каждом из них есть моменты, которые вам потребуется отредактировать в соответствии с настройками вашего счетчика и целей.
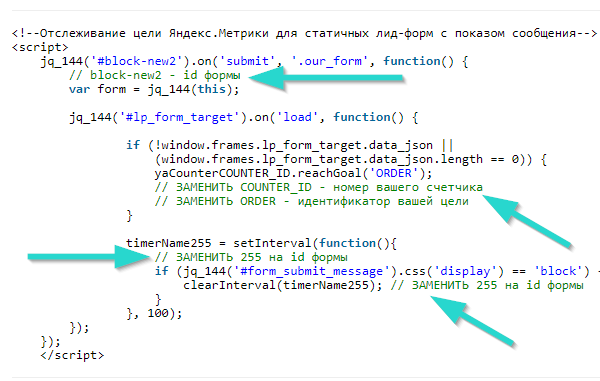
После строк, в которые необходимо внести правки, добавлен символ двойного слеша (//) и подсказка, что именно требуется сделать. Подсказки, кстати, дополнительно мы пометили зеленым цветом. Будьте внимательны.

Определите тип настраиваемой цели конверсии:
Лид-форма с показом сообщения
Лид-форма с переходом на страницу благодарности
Попап (всплывающая) форма с показом сообщения
Попап (всплывающая) переходом на страницу благодарности
Цель для клика по кнопке или ссылке
Если после отправки данных с лид-формы вы хотите, чтобы осуществлялся показ сообщения, то скопируйте код и переходите к шагу 3:
<!--Отслеживание цели Метрики+Analytics для статичных лид-форм с показом сообщения-->
<script>
jq_144('#block-new2').on('submit', '.our_form', function() {
// block-new2 - id формы
var form = jq_144(this);
jq_144('#lp_form_target').on('load', function() {
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
yaCounterCOUNTER_ID.reachGoal('ORDER');
// ЗАМЕНИТЬ COUNTER_ID - номер вашего счетчика Метрики
// ЗАМЕНИТЬ ORDER - идентификатор вашей цели Метрики
}
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели Analytics
// action_submit - действие цели Analytics
// параметры 'send' и 'event' оставляем неизменными
}
timerName255 = setInterval(function(){
// ЗАМЕНИТЬ 255 на id формы
if (jq_144('#form_submit_message').css('display') == 'block') {
clearInterval(timerName255); // ЗАМЕНИТЬ 255 на id формы
}
}, 100);
});
});
</script>
Лид-форма с переходом на страницу благодарности
Если хотите, чтобы после отправки данных с формы посетитель направлялся на страницу благодарности (или другую страницу), то
- откройте в редакторе LPgenerator целевую страницу, на которой будут отслеживаться цели.
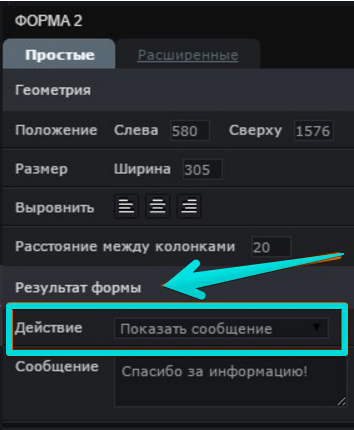
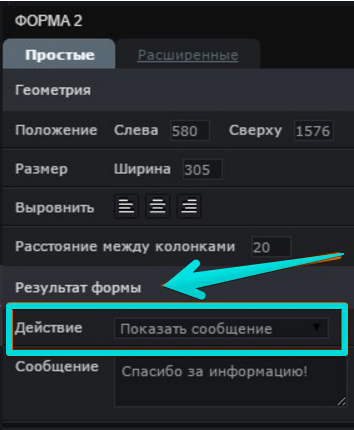
- установите результатом действия формы показ сообщения (вне зависимости от того, какой код вы будете использовать, результат действия формы должен быть именно такой):

- скопируйте этот код и переходите к шагу 3:
<!--Отслеживание цели Метрики+Analytics для статичных лид-форм с переходом на страницу
благодарности-->
<script>
jq_144('#block-newID').on('submit', '.our_form', function() {
// block-newID - id формы
var form = jq_144(this);
jq_144('#lp_form_target').on('load', function() {
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
yaCounterCOUNTER_ID.reachGoal('ORDER');
// ЗАМЕНИТЬ COUNTER_ID - номер счетчика Метрики
// ЗАМЕНИТЬ ORDER - идентификатор цели Метрики
}
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели Analytics
// action_submit - действие цели Analytics
// параметры 'send' и 'event' оставляем неизменными
}
timerName255 = setInterval(function() {
if (jq_144('#form_submit_message').css('display') == 'block') {
clearInterval(timerName255);
//ЗАМЕНИТЬ 255 на id Вашей формы
document.location = 'http://myurl.com';
// ЗАМЕНИТЬ myurl.com на адрес вашей страницы благодарности
}
}, 1000);
});
});
</script>
Попап (всплывающая) форма с показом сообщения
Скопируйте код и переходите к шагу 3:
<!--Отслеживание цели Метрики+Analytics для попап форм с показом сообщения-->
<script>
jq_144(function ($) {
$(document).ready(function () {
$('#overlay-block-newID').on('submit', 'form', function () {
// overlay-block-newID - ID заменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var $form = $(this);
var start = Date.now();
timerName255 = setInterval(function () {
// в timerName255 замените 255 на ID отслеживаемой формы
// если форма block-new2, то переменная будет - timerName2
var newTime = Date.now();
if ($form.siblings('.confirmation').hasClass('show')) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели Analytics
// action_submit - действие цели Analytics
// параметры 'send' и 'event' оставляем неизменными
yaCounterCOUNTER_ID.reachGoal('ORDER');
// COUNTER_ID - номер счетчика.
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
} else if (newTime - start > 2000) {
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
}
}, 100);
});
});
});
</script>
Попап (всплывающая) переходом на страницу благодарности
- откройте в редакторе LPgenerator целевую страницу, на которой будут отслеживаться цели.
- установите результатом действия формы показ сообщения (вне зависимости от того, какой код вы будете использовать, результат действия формы должен быть именно такой):

- скопируйте этот код и переходите к шагу 3:
<!--Отслеживание цели Метрики+Analytics для попап форм с переходом на стр.благодарности-->
<script>
jq_144(function ($) {
$(document).ready(function () {
$('#overlay-block-newID').on('submit', 'form', function () {
// overlay-block-newID - ID необходимо изменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var $form = $(this);
var start = Date.now();
timerName4 = setInterval(function () {
// в timerName255 замените 255 на ID отслеживаемой формы
// если форма block-new2, то переменная - timerName2
var newTime = Date.now();
if ($form.siblings('.confirmation').hasClass('show')) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели Analytics
// action_submit - действие цели Analytics
// параметры 'send' и 'event' оставляем неизменными
yaCounterCOUNTER_ID.reachGoal('ORDER');
// COUNTER_ID - номер счетчика.
$('#overlay-block-newID').hide();
// overlay-block-newID - ID необходимо изменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var secondsToRedirect = 1;
// время до перенаправления, в секундах.
timerToRedirect = setInterval(function () {
if (secondsToRedirect <= 0) {
clearInterval(timerToRedirect);
document.location = 'Адрес страницы';
//адрес стр.благодарности, на который будет происходить переход
}
jq_144('#seconsLeft').text(secondsToRedirect);
secondsToRedirect--;
}, 1000 /*задержка между тиками отсчёта в миллисек .*/);
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
} else if (newTime - start > 2000) {
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
}
}, 100);
});
});
});
</script>
Цель для клика по кнопке
Скопируйте код и переходите к шагу 3:
<!--Отслеживание цели для Метрики+Analytics для клика по кнопке-->
<script>
jq_144('#block-new38 a').click(function() {
//ИЗМЕНИТЬ 38 на ID ЭЛЕМЕНТА
yaCounterCOUNTER_ID.reachGoal('ORDER');
// ЗАМЕНИТЬ COUNTER_ID на НОМЕР СЧЕТЧИКА МЕТРИКИ
// ORDER на ИДЕНТИФИКАТОР ЦЕЛИ МЕТРИКИ
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели Analytics
// action_submit - действие цели Analytics
// параметры 'send' и 'event' оставляем неизменными
});
</script>
Шаг 3
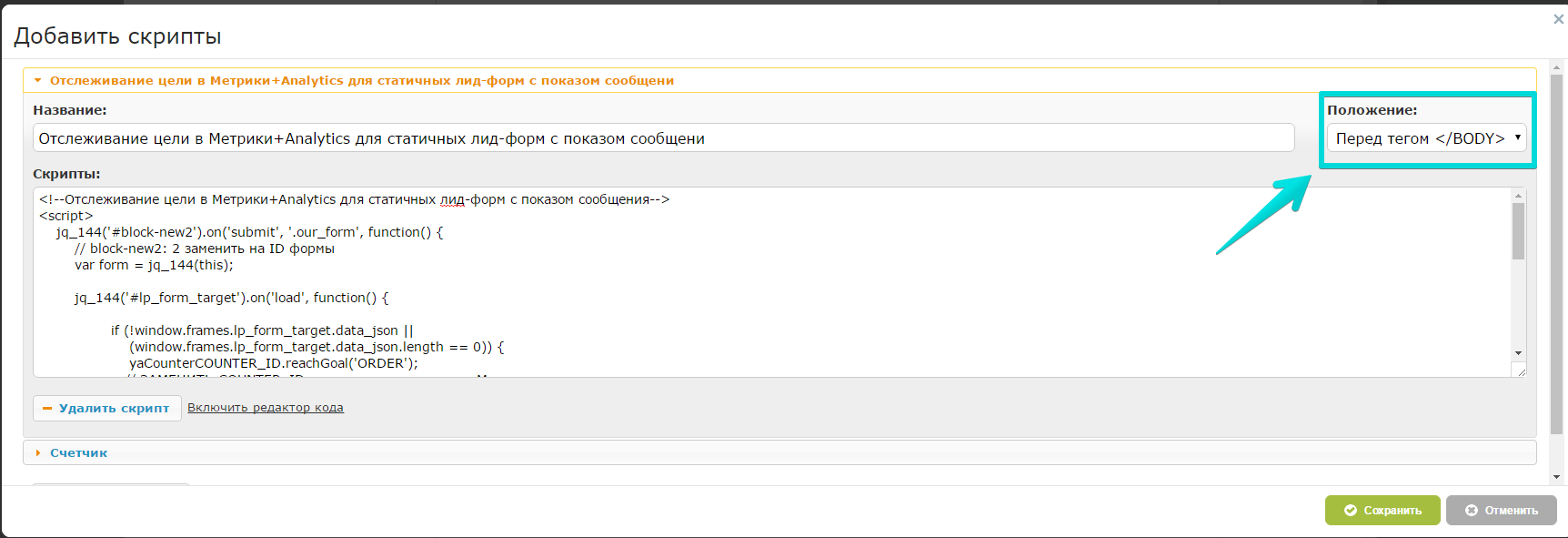
Откройте редактор страницы и с помощью инструмента «Скрипты» добавьте скопированный код на лендинг. Положение кода: «Перед тегом </BODY>».
Например:

Готово! Пересохраните страницу и проверьте учет целей.
Если что то не получилось напишите нам по адресу [email protected].
С уважением,
команда LPgenerator
