Здравствуйте, друзья!
Создать лендинг просто - выберите подходящий для вашей ниши макет и отредактируйте его для себя. Не беспокойтесь о том, что не сможете заменить текст или изображение - в макетах для редактирования доступны абсолютно все элементы.
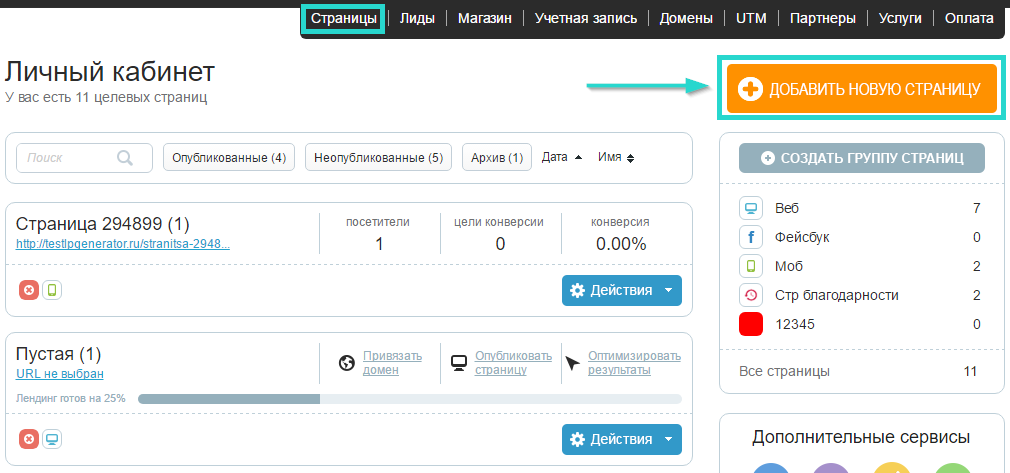
1) Кликните на раздел «Страницы» и нажмите кнопку «Добавить страницу».
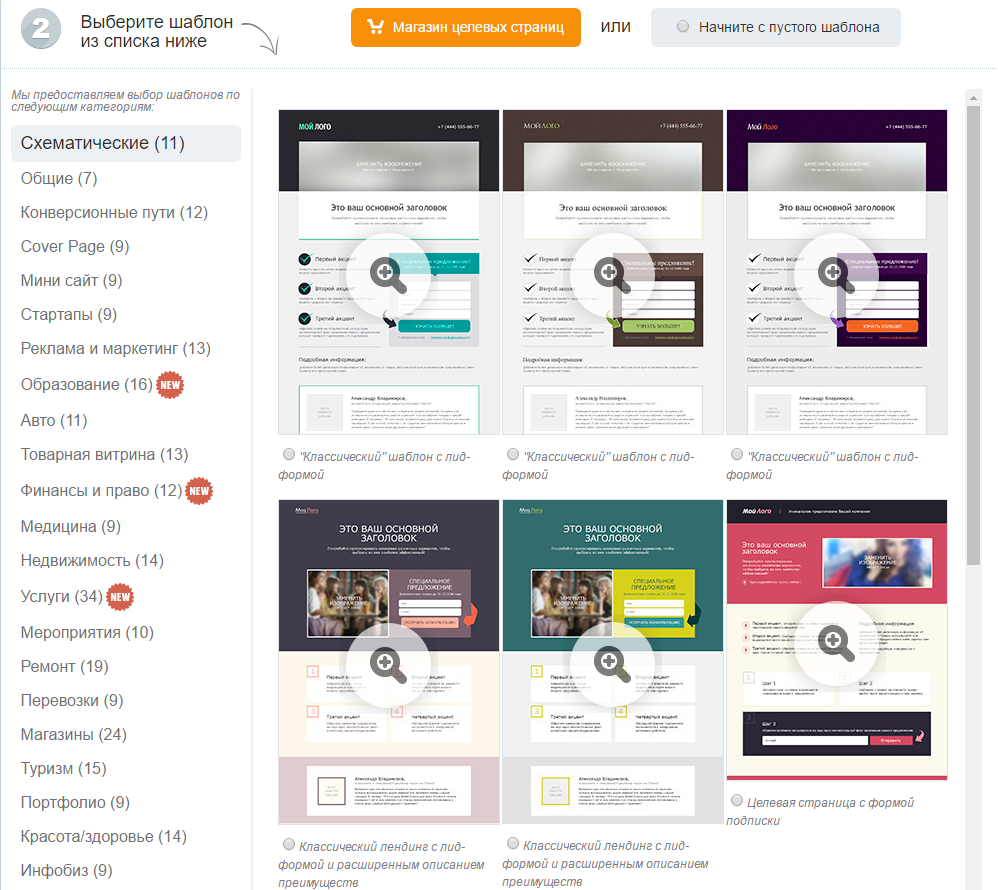
В открывшемся окне выберите наиболее подходящий для вашей ниши макет.

Макет можно выбрать из бесплатных шаблонов:

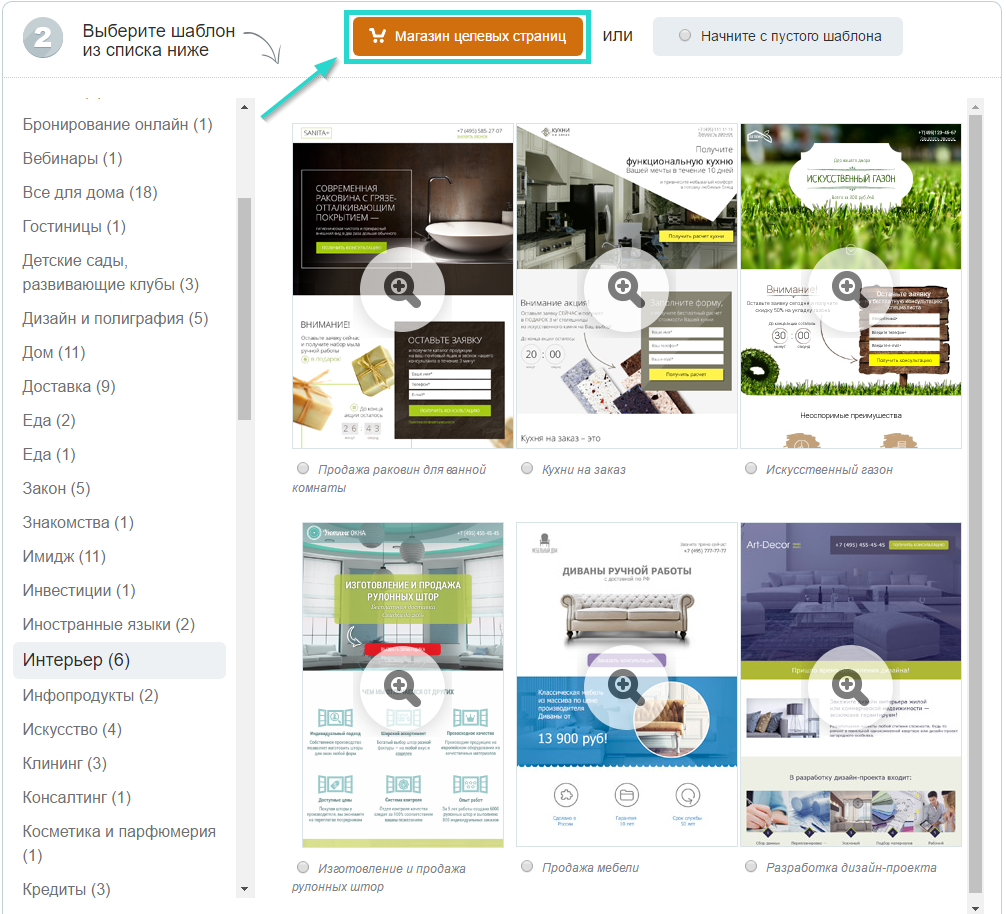
Или подобрать более профессиональный дизайн из «Магазина целевых страниц»:

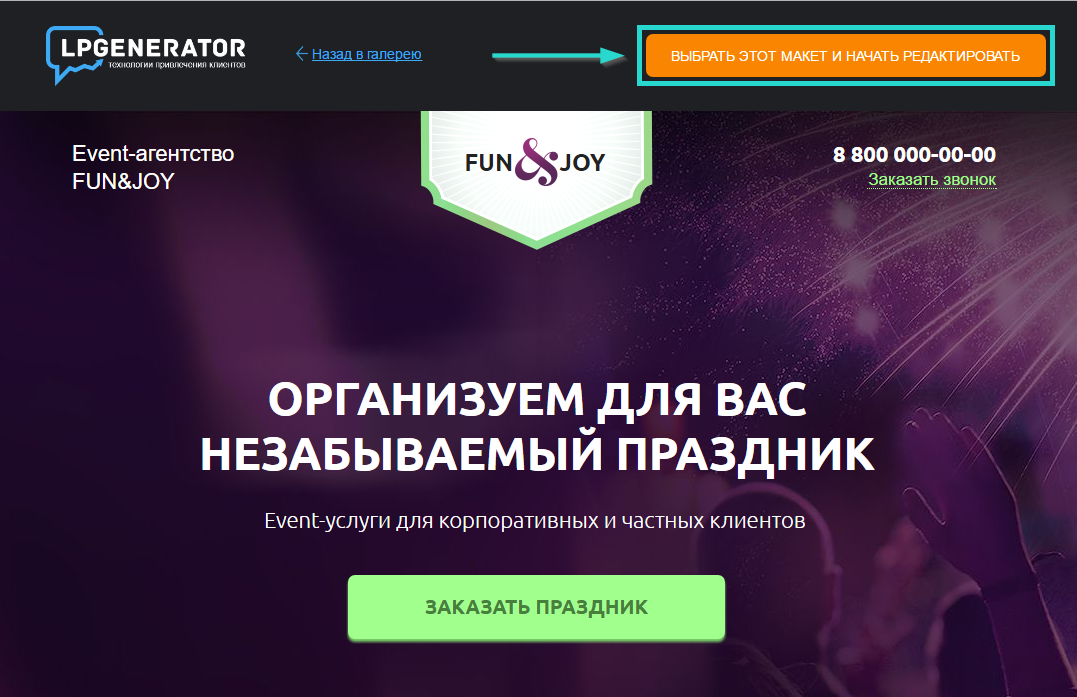
2) Кликните по макету и посмотрите на него. Если макет вам подходит, то нажмите на кнопку «Выбрать этот макет и начать редактирование»:

Обратите внимание: редактируемая страница уже добавилась в ваш личный кабинет. Увидеть ее вы сможете в списке страниц.
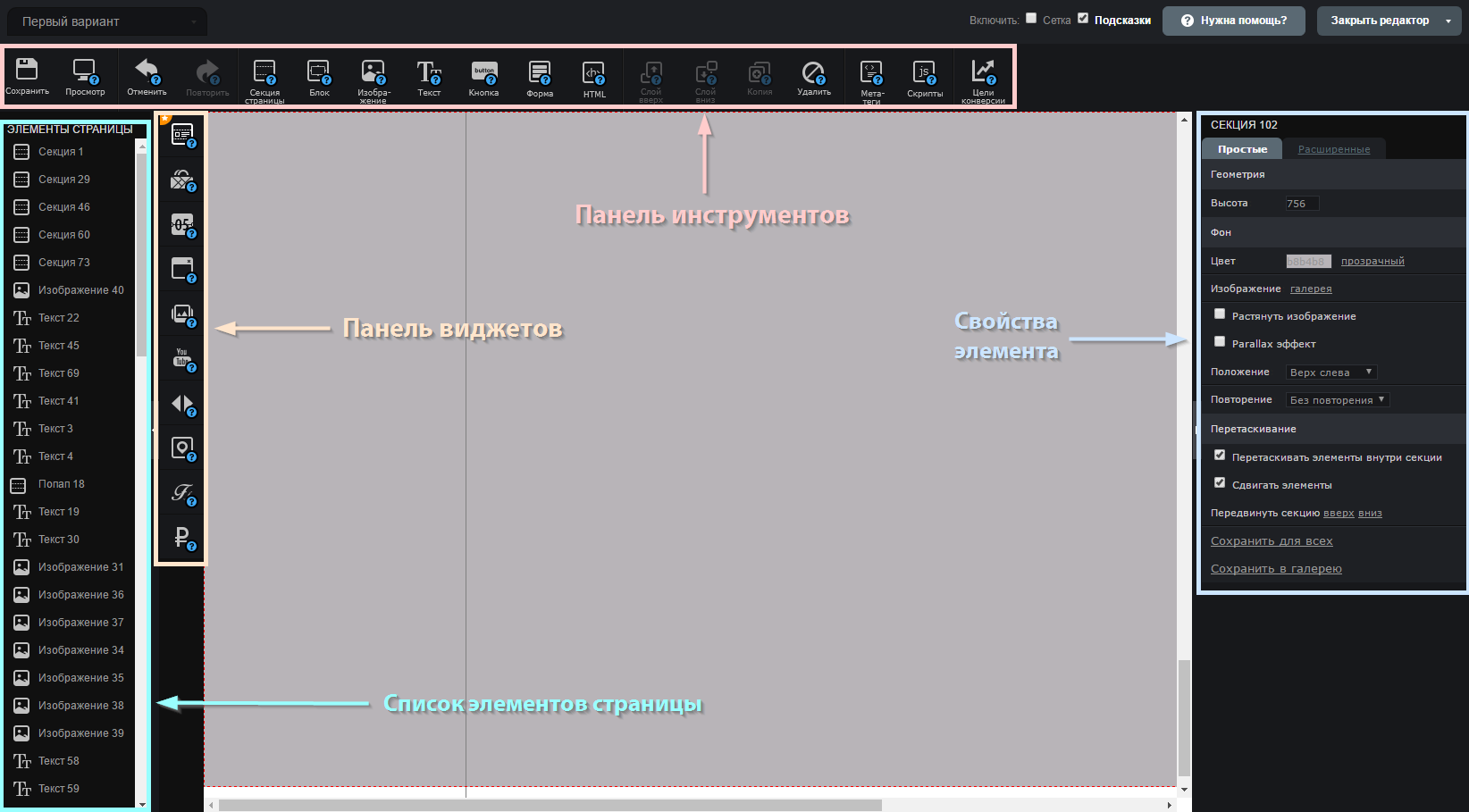
3) После этого данный макет откроется в визуальном редакторе LPgenerator. Функциональные панели редактора выглядят следующим образом:

4) Основные принципы редактирования элементов:
— клик на элемент позволяет посмотреть его свойства справа и отредактировать их;
— двойной клик по элементу позволяет отредактировать его (это касается текста, формы, кнопок, слайдеров и прочих виджетов, HTML кода);
— при наведении элемент подсвечивается красным;
— размеры элементов можно изменить, потянув за их правую границу;
— верхняя панель инструментов служит для создания новых элементов, настроек страницы и добавления скриптов в код страницы.
Подробнее читайте здесь:


Теперь разберем подробнее работу с каждым элементом.
Текст.
1) Дважды кликните по текстовому элементу:

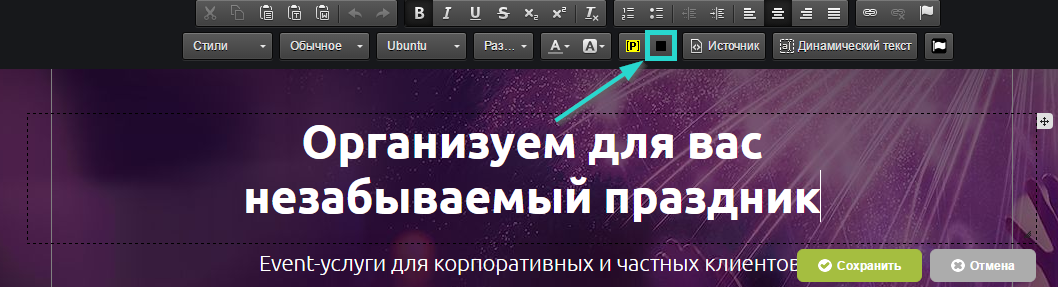
2) После этого откроется текстовый редактор. Его инструментарий не сильно отличается от стандартных редакторов текста.
Обратите внимание: по умолчанию фон редактора белый и соответственно белый шрифт на нем незаметен. В этом случае сразу нажмите на инструмент «Цвет фона редактора» — это черный квадратик. Чтобы переключить на белый фон снова нажмите на квадратик.

3) Напишите нужный текст и отформатируете на свой вкус. Подробно о том, как пользоваться инструментами текстового редактора читайте здесь:

4) Если стандартных шрифтов вам не хватило, то дополнительные шрифты можно загрузить с помощью инструмента:
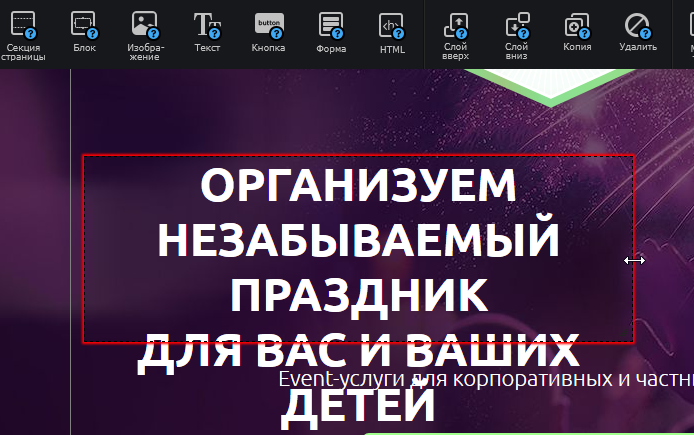
Обратите внимание: если текст не умещается в выделенный пунктиром блок, то потяните за его правую или нижнюю границу, так чтобы текст полностью находился в области блока:


Аналогичным образом измените текст на всей странице.
Изображение.
Замена фонового изображения.
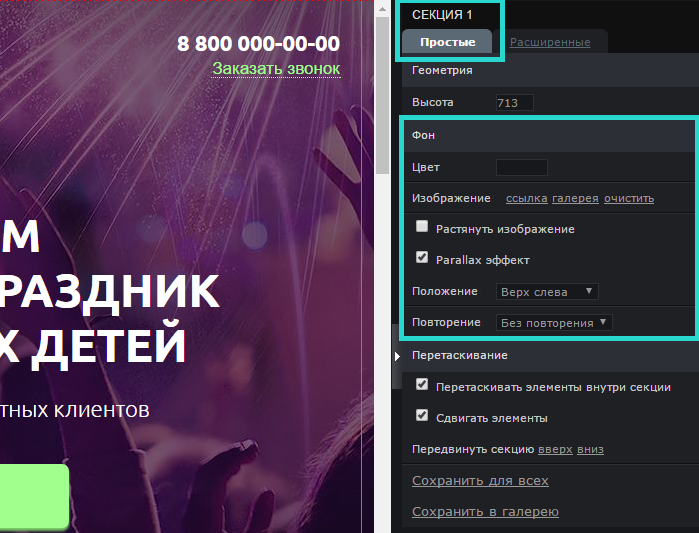
Для того, чтобы изменить изображение в секции, выделите ее в свойствах справа задайте нужный фон — это может быть изображение или цвет:

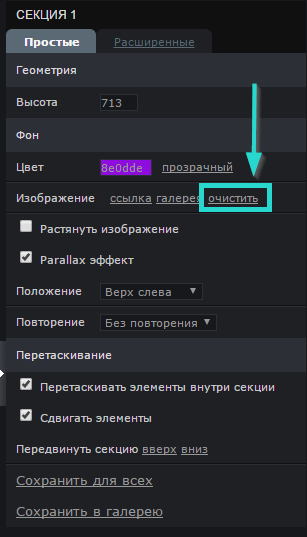
Обратите внимание: при выборе фонового цвета секции, фоновое изображение должно быть очищено:

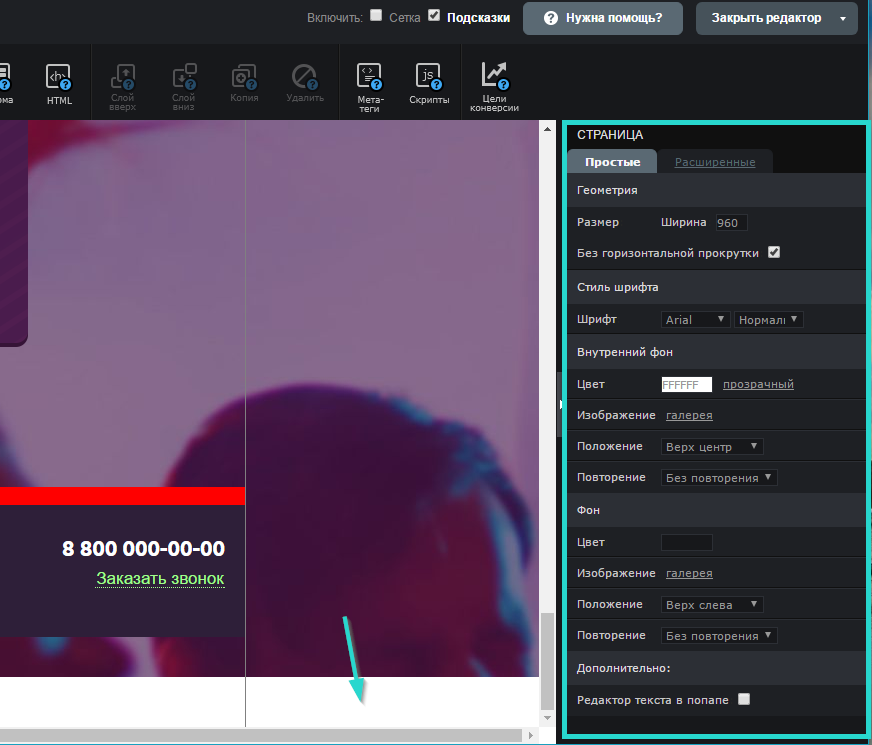
Если секции на странице не используются или же имеют прозрачный фон, можете залить фон для всей страницы. Для того, чтобы выделить страницу нажмите клавишу Esc или кликните по области без элементов, например в самом низу страницы:

Далее в простых свойствах справа установите внешний или внутренний фон страницы.
Замена обычных изображений.
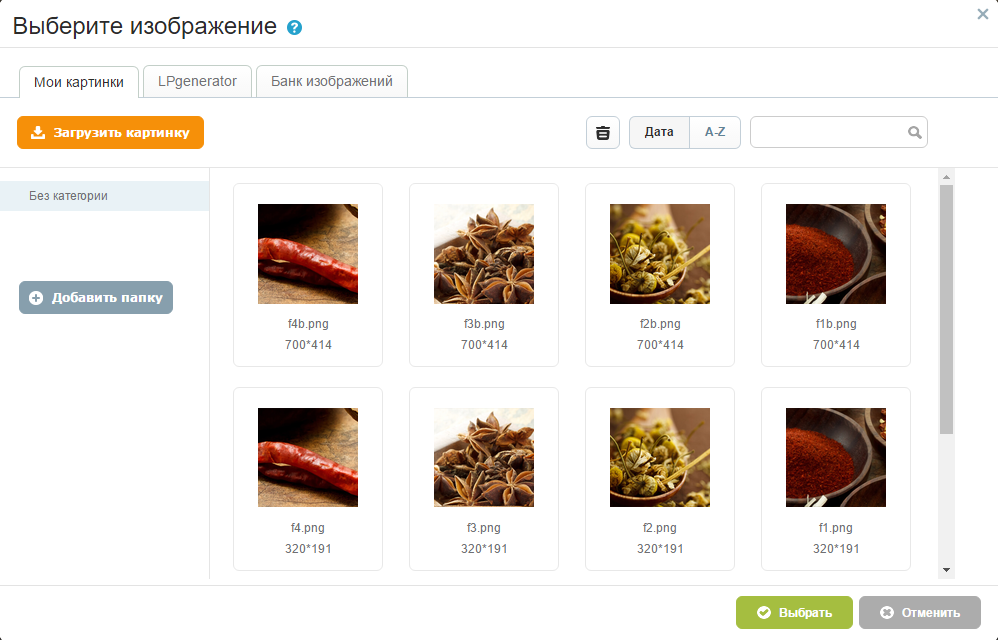
Кликните дважды по изображению, которое хотите заменить и открывшейся галерее выберете нужную картинку:

Подробнее о работе с галереей читайте здесь:
Добавление нового изображения.
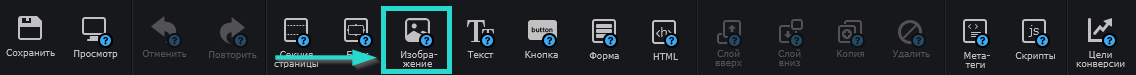
Для того, чтобы добавить свое изображение на лендинг, нажмите инструмент «Изображения» и с помощью галереи выберите и разместите на странице нужное изображение:

Для изменения размеров изображения, потяните за его правый нижний угол:

Форма.
Расскажем вкратце о ее задачах и свойствах:
Лид-форма нужна для получения контактных данных (грубо говоря лида) посетителя.
Заголовок формы служит призывом к действию (действие — отправка этого лида).
Кнопка формы создается не вручную, а сразу с полями и поэтому кнопка и поля формы связаны.
После того, как посетитель заполнил поля и отправил лид, эти данные автоматически попадают в раздел «Лиды» (CRM), а также отправляются в почтовом оповещении на вашу «Электронную почту для оповещения о лидах». Если изменений не производилось, этот адрес совпадает с регистрационным, посмотреть это можно в разделе «Учетная запись» .
Прочитать множество полезной информации по оптимизации лид-форм можно в нашем блоге.
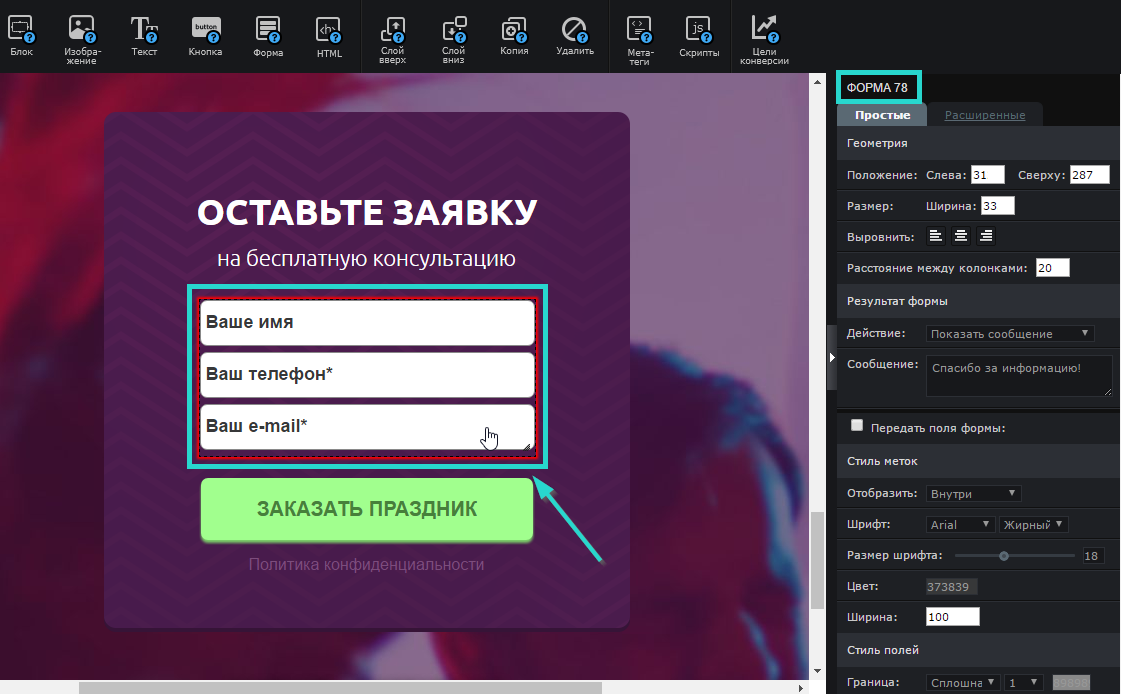
Для того чтобы отредактировать настройки формы, дважды кликните по ее полям:

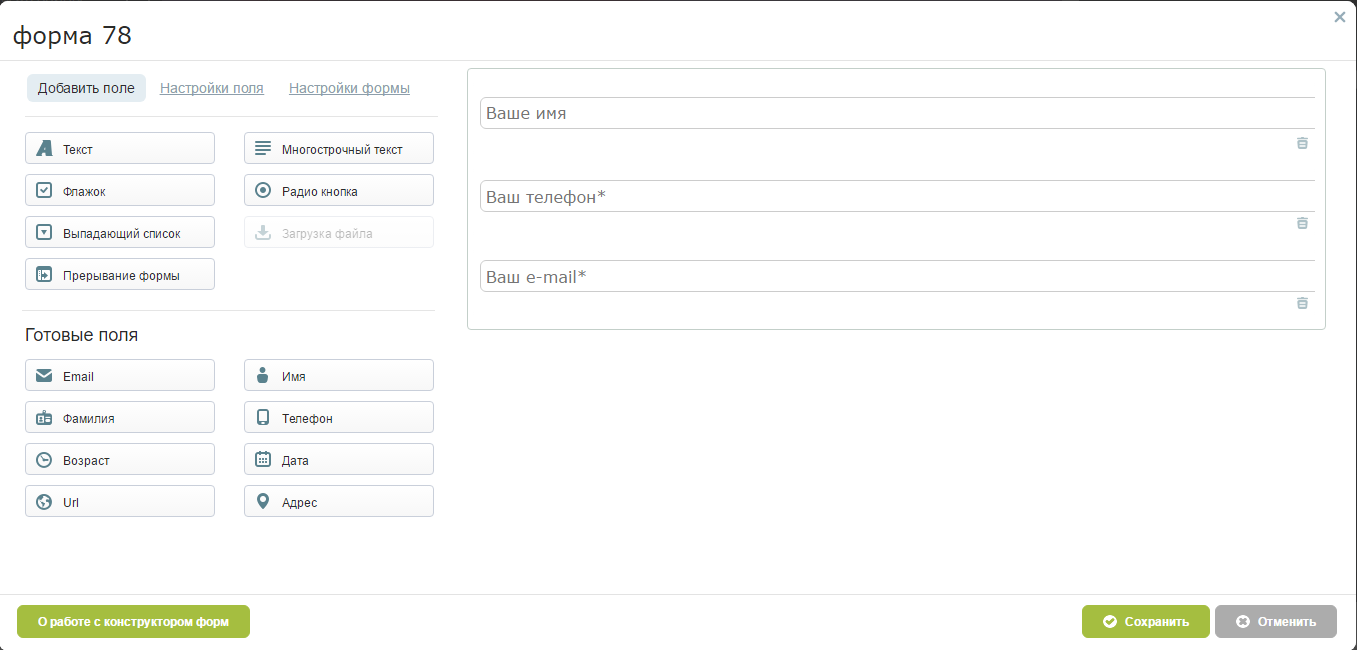
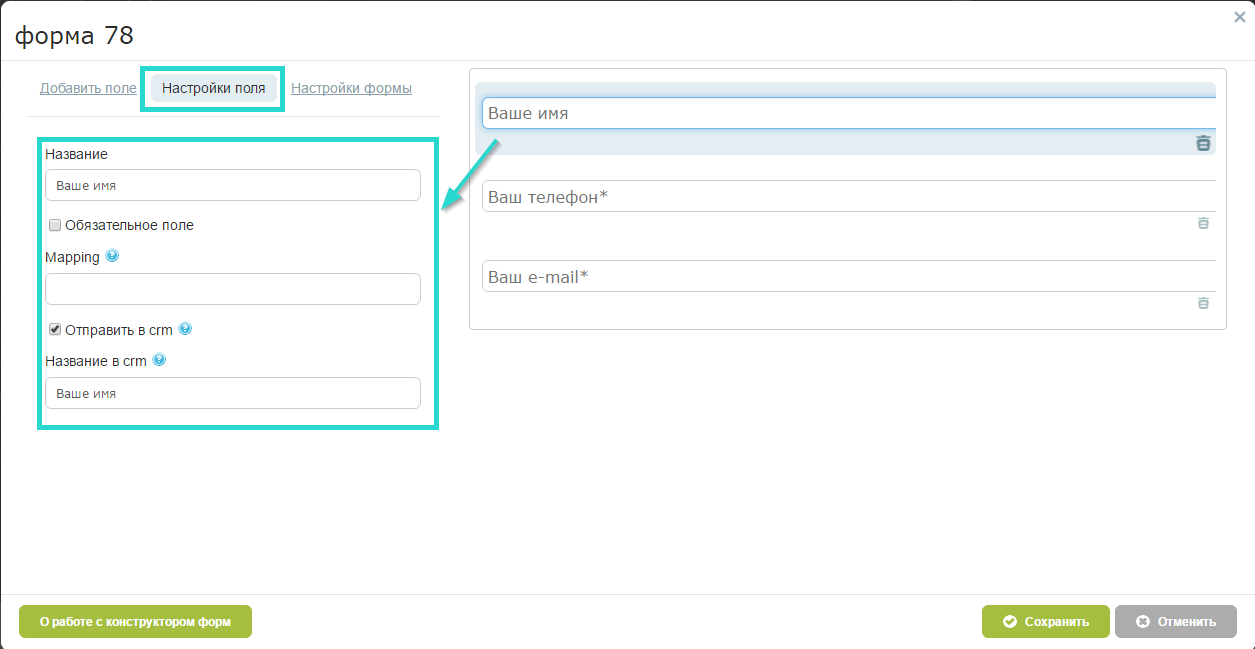
После этого откроется редактор форм:

Слева вы можете выбрать нужное поле для добавления.
Для того, чтобы отредактировать существующее поле кликните поле справа и отредактируйте его настройки:

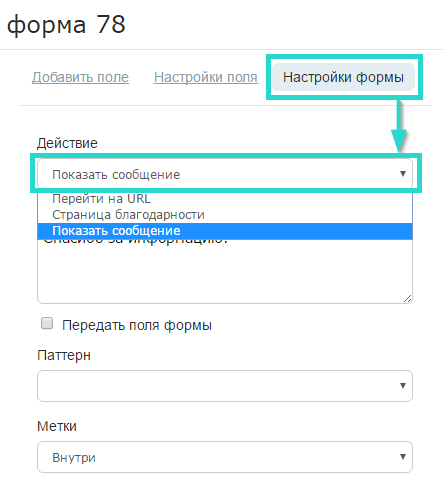
В разделе «Настройки формы» можно выбрать результат действия (что увидит посетитель после отправки лида) и настройки передачи полей. В результате действия можно выбрать страницу благодарности.

Подробнее о том, как работать с редактором форм читайте здесь:
Сохраните изменения и затем не забудьте отправить тестовую заявку с формы, чтобы проверить ее работоспособность.
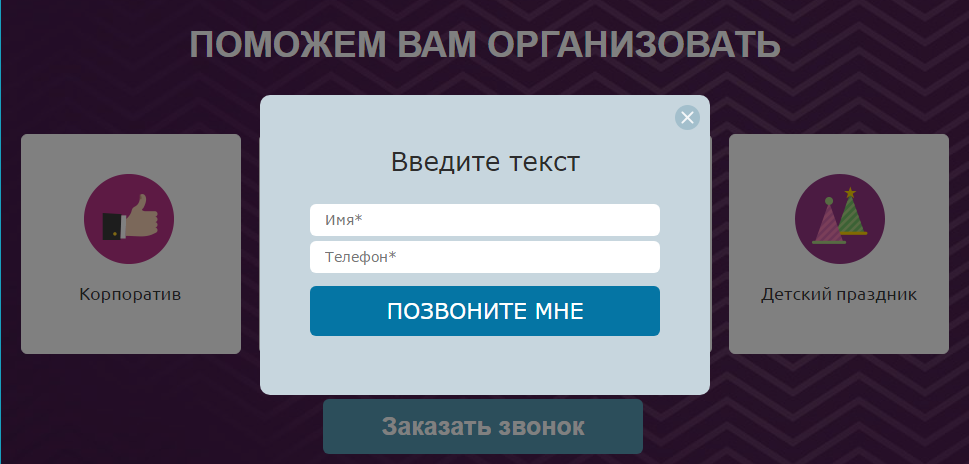
Всплывающая форма.
Для создания всплывающей при нажатии на кнопку формы, воспользуйтесь руководством:

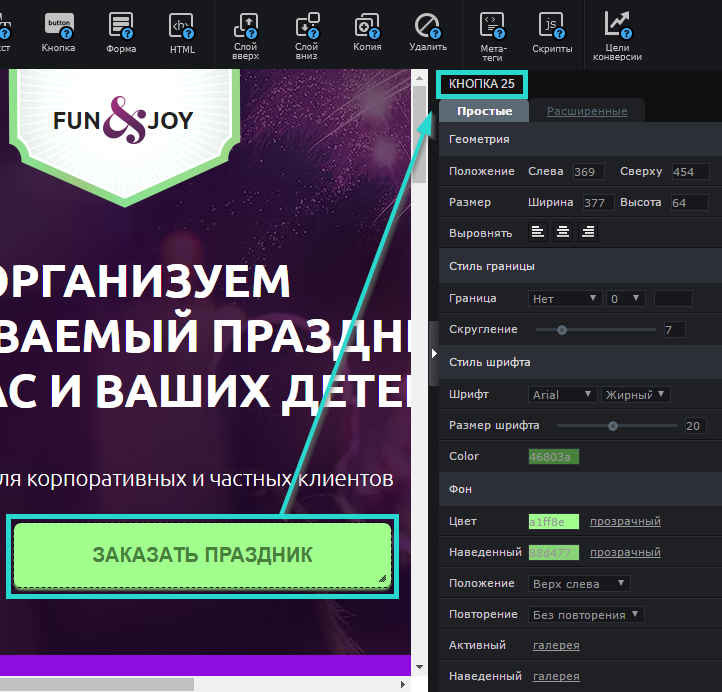
Кнопки.
1) Для того, чтобы отредактировать внешний вид кнопки кликните по ней один раз и в свойствах справа настройте цвет, скругление и прочее оформление:

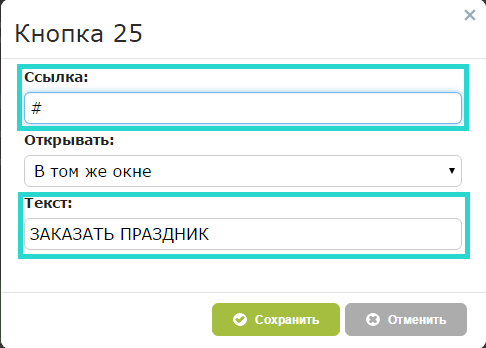
2) Дважды кликните по кнопке и отредактируйте ее название.
Для того, чтобы при нажатии на кнопку происходило перенаправление, впишите ссылку в поле «Ссылка»:

3) Кнопку можно настроить так, чтобы при нажатии на нее посетитель перенаправлялся на нужную часть лендинга, например, на лид-форму. О том, как это сделать читайте здесь:
Итак, вы научились работать с основными элементами.
Более подробное описание прочих возможностей редактора читайте здесь:
Страница создана и можно приступать ко второму шагу руководства.
