
Чтобы изменить внешний вид окна с формой заказа обратного звонка (PopUp), сделанного по нашему руководству, необходимо подключить стили, доступные на сайте jQuery. Как подключить стили, вам расскажет данное руководство.
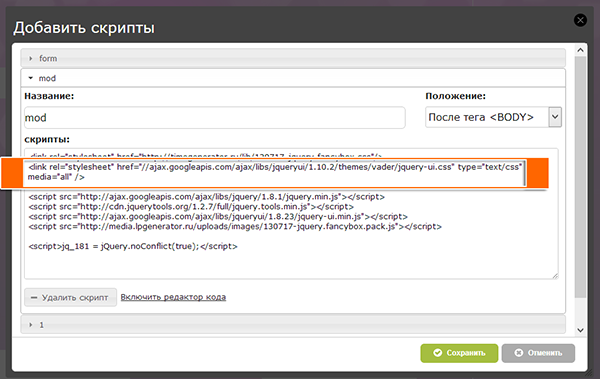
Чтобы изменить внешний вид окна в первом фрагменте кода, который мы встраиваем при создании всплывающего окна, изменяем ссылку, находящуюся во второй строчке:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/ui-lightness/jquery-ui.css" type="text/css" media="all" />

Вместо http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/ui-lightness/jquery-ui.css вписываем ссылку на любой из понравившихся стилей.
Обратите внимание! Если вы выберете стили более “старших” или “младших” версий библиотек jQuery, изменения могут не вступить в силу, т.к. версии могут конфликтовать.
Мы рекомендуем попробовать использовать одну из тем оформления PopUp формы, доступную в списке:
Строгий:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/base/jquery-ui.css
Черно/белый:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/black-tie/jquery-ui.css
Красный блиц:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/blitzer/jquery-ui.css
Небесный Купертино:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/cupertino/jquery-ui.css
Темный улей:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/dark-hive/jquery-ui.css
Ночной:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/dot-luv/jquery-ui.css
Серый дым:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/eggplant/jquery-ui.css
Летний контраст:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/excite-bike/jquery-ui.css
Засвеченная пленка:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/flick/jquery-ui.css
Хипстер:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/hot-sneaks/jquery-ui.css
Дерево и слоновая кость:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/humanity/jquery-ui.css
Лягушка:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/le-frog/jquery-ui.css
Уголь и мята:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/mint-choc/jquery-ui.css
Облачность:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/overcast/jquery-ui.css
Чайная пыль:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/pepper-grinder/jquery-ui.css
Небесная канцелярия:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/redmond/jquery-ui.css
Бело-серый:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/smoothness/jquery-ui.css
Кислота в колбе:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/south-street/jquery-ui.css
Море и водоросли:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/start/jquery-ui.css
Солнечный:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/sunny/jquery-ui.css
Кошелек:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/swanky-purse/jquery-ui.css
Виртуальность:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/trontastic/jquery-ui.css
Темный:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/ui-darkness/jquery-ui.css
Светлый (стандарт):
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/ui-lightness/jquery-ui.css
Дарт Вейдер:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/vader/jquery-ui.css
Подборка достаточно разнообразна и подойдет как для пользователей с разным вкусом, так и страниц с любым дизайном : )
Высоких вам конверсий и приятной работы!
С уважением,
команда LPgenerator.ru
