Здравствуйте, уважаемые пользователи платформы!
Сегодня мы готовы порадовать вас очередным новым виджетом нашего редактора,
который называется «Карты».
Теперь добавить на вашу посадочную страницу карту Google или Яндекс можно всего за пару кликов!
Подключение карт Google:
Обратите внимание: в мае 2018 года компания Google приняла решение о монетизации сервиса карт Google Maps — для всех сайтов и разработчиков теперь необходимо получение собственного API-ключа для доступа к конструктору карт для сайтов. Если вы предпочитаете картографические сервисы Google, пожалуйста, перейдите к следующему руководству.
Подключение карт Яндекс:
Аналогичное решение в 2019 году принято компанией Яндекс, поэтому для использования Яндекс.Карт нужно получить API-ключ и указать его в настройках виджета. Имеются ограничения на бесплатное использование запросов к картам - не более 25 000 в сутки.
О том, как получить API-ключ и добавить карту Яндекса, вы можете прочитать в этом руководстве.
Подключение карт Яндекс или Google
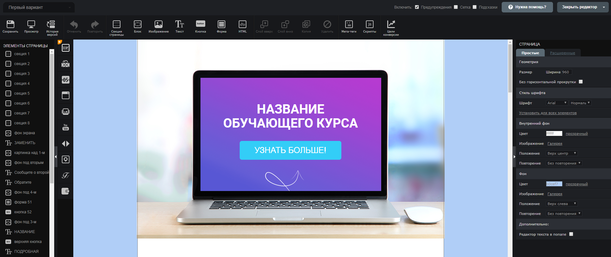
1. Откройте необходимый лендинг в редакторе LPgenerator:

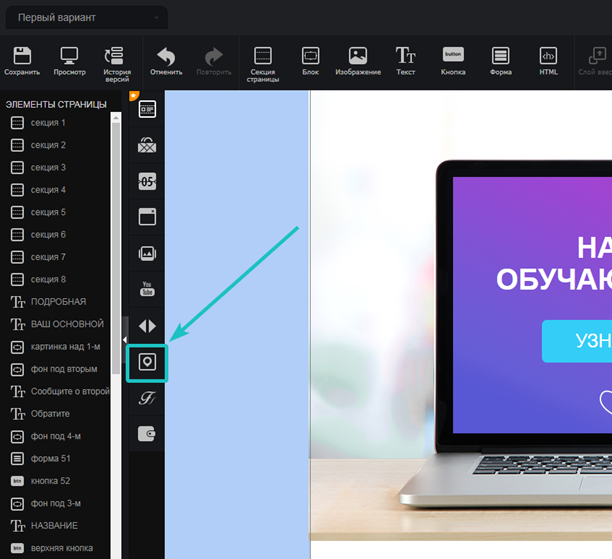
2. На панели слева кликните по значку виджета карт:

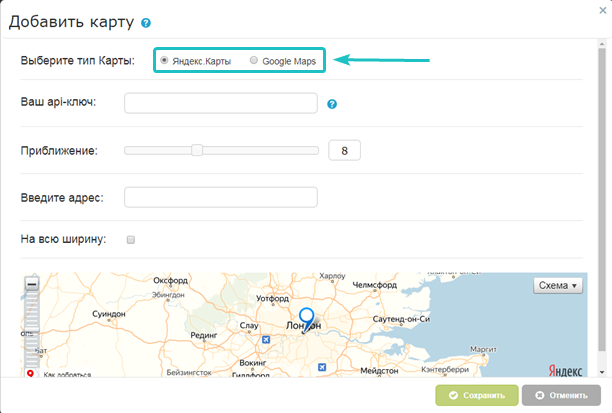
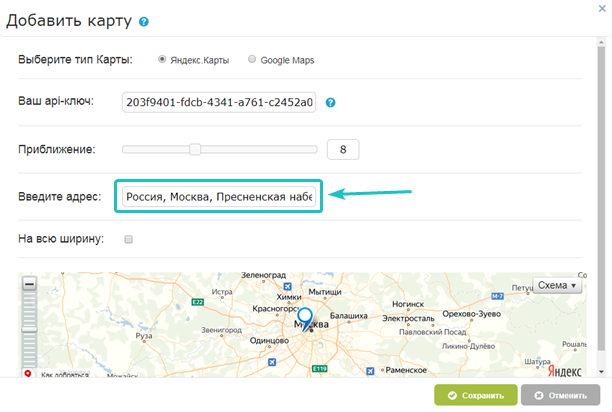
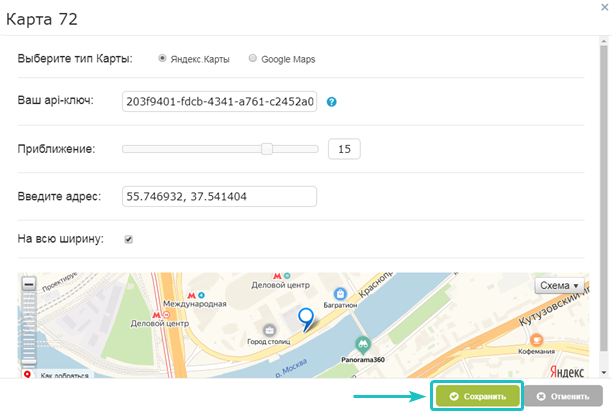
3. В открывшемся окне выберите тип карты: Яндекс.Карты или Google Maps:

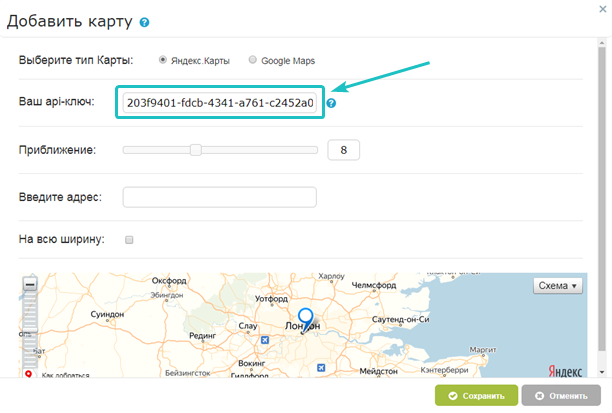
4. Вставьте API-ключ от Яндекс или Google (в зависимости от того, какую карту вы добавляете):

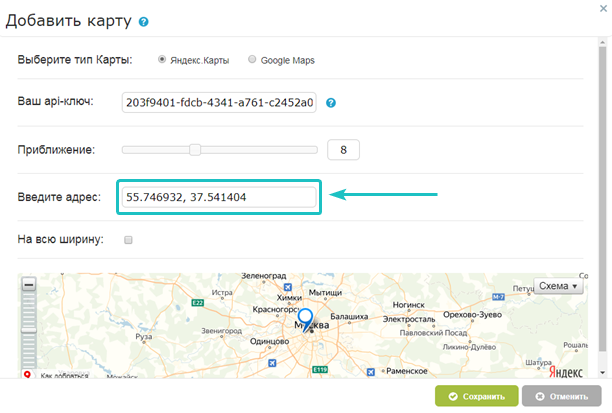
5. Впишите нужный адрес:

Желательно (но необязательно) вводить адрес в определенной последовательности:
формат адреса для Google Maps — улица, номер дома, город, область;
формат адреса для Яндекс.Карт — страна, город, улица, номер дома.
В случае, если после введения адреса он не применяется к карте, вы можете задать адрес с помощью координат.
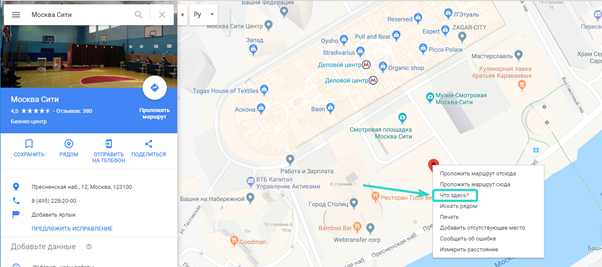
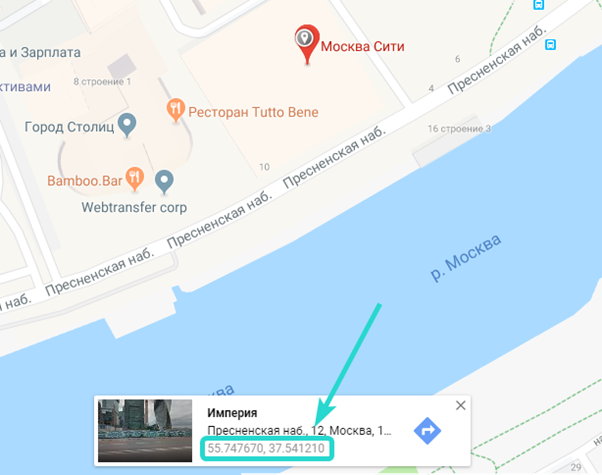
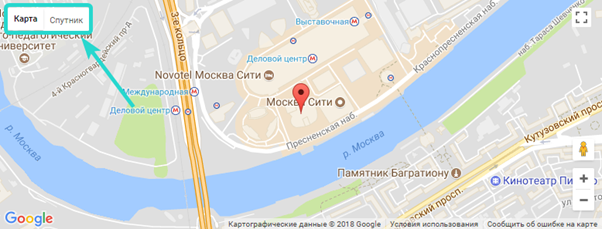
Для того чтобы узнать координаты точки в Google, кликните правой кнопкой мыши по нужному месту, нажмите «Что здесь?», после чего скопируйте координаты в низу страницы:


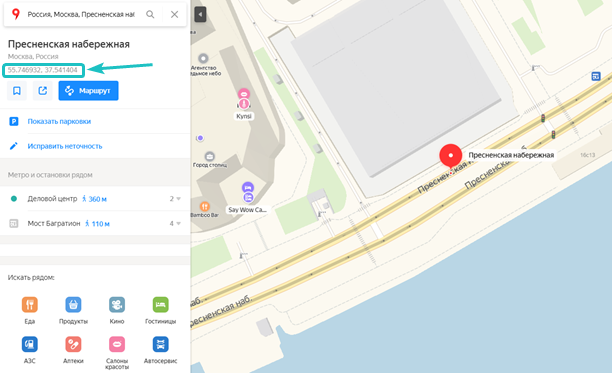
Чтобы узнать координаты точки в Яндекс, достаточно кликнуть по нужному месту, а затем на левой панели скопировать нужные координаты:

После этого вставьте скопированные координаты в виджет карт:

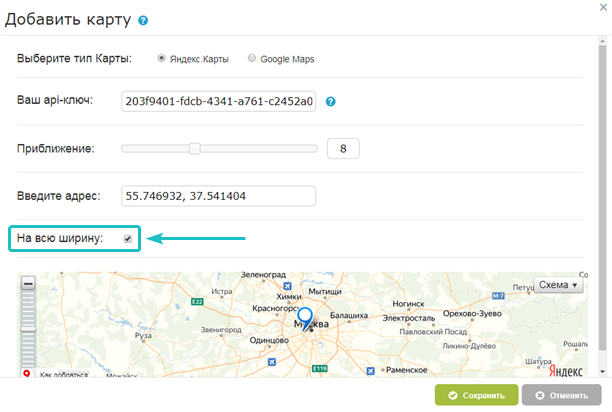
6. Если вы хотите, чтобы карта отображалась по всей ширине экрана, то поставьте галочку в чекбоксе виджета «На всю ширину»:

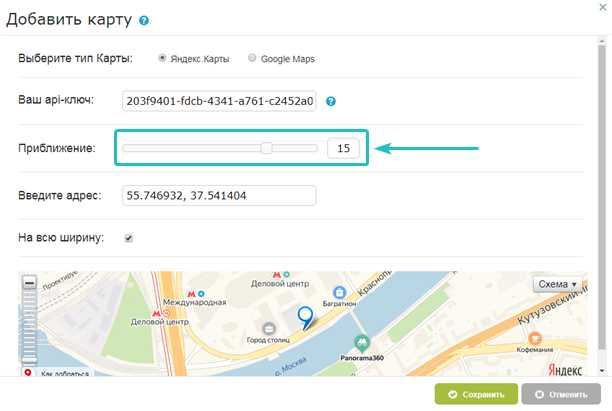
7. Отредактируйте приближение:

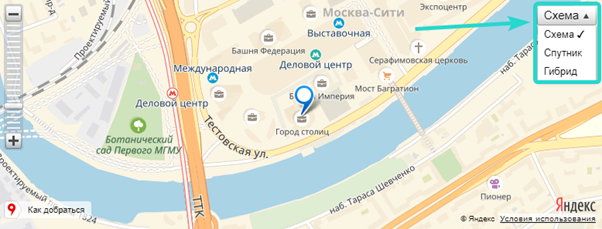
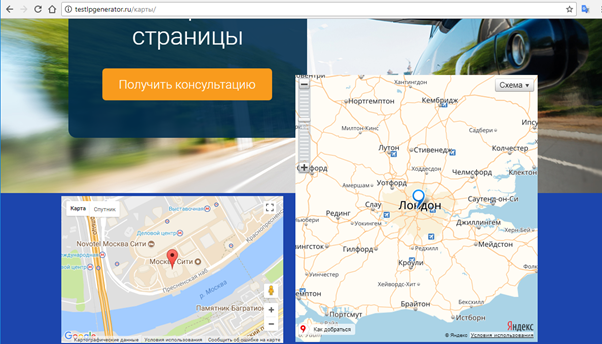
Обратите внимание: на лендинге карта от Яндекс отображается в формате «Схема», а карта от Google — в режиме «Карта». При просмотре и посещении вашей посадочной страницы посетитель сможет самостоятельно выбрать нужный тип отображения.


8. Сохраните изменения в виджете. Вернуться к настройкам карты вы сможете, дважды кликнув по ней в редакторе лендинга.

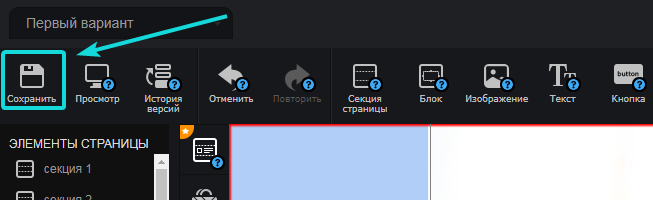
9. Всё готово. Разместите карту в нужном месте на лендинге, а затем сохраните лендинг для применения изменений:

Обратите внимание: на страницу может быть добавлено несколько различных карт.

Если карта не отображается, это значит, что, скорее всего, ваш браузер или его настройки не соответствуют требованиям для Яндекс.Карт и системным требованиям для Google Maps.
По любым возникшим вопросам обязательно обращайтесь к нашим специалистам службы технической поддержки. По будням, с 10 до 18 часов по Москве, мы доступны по номеру телефона 8(800)505-72-45, а с 11 до 19 часов по будням с нами можно связаться по Skype (логин: lpgenerator).
Также мы будем рады ответить на любые ваши вопросы, адресованные на e-mail-адрес [email protected], круглосуточно и без выходных.
Высоких Вам конверсий!
С уважением,
команда LPgenerator
