Данное руководство ориентировано на вновь зарегистрированных пользователей платформы LPgenerator и призвано помочь им в кратчайшие сроки освоиться в навигации по инструментам, доступным в основной панели редактора.
Панель инструментов редактора LPGenerator
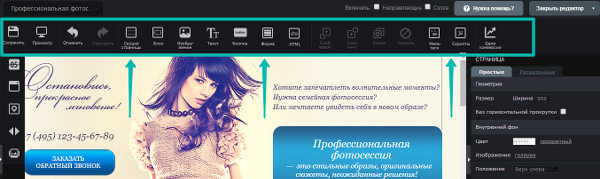
Все основные действия (добавление и удаление элементов, смена порядка элементов и т. п.) производятся с помощью инструментов, размещенных в основном меню редактора. Внешне оно выглядит следующим образом:

Если элементы панели смещены и/или некликабельны: убедитесь, что масштабирование браузера установлено на значении 100%. Уменьшить значение можно в настройках браузера или нажав сочетание клавиш Ctrl + - (минус/дефис).
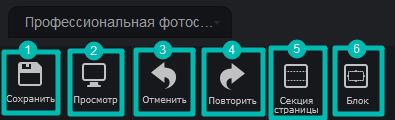
Итак, первые 6 элементов в основной панели инструментов редактора (слева направо):

1. Инструмент «Сохранить» – позволяет сохранить изменения, внесенные на странице.
2. Инструмент «Просмотр» – позволяет просмотреть актуальное состояние оформления страницы.
3. Инструмент «Отменить» – отменяет последнее внесенное изменение.
4. Инструмент «Повторить» – возвращает состояние страницы после отмены изменений.
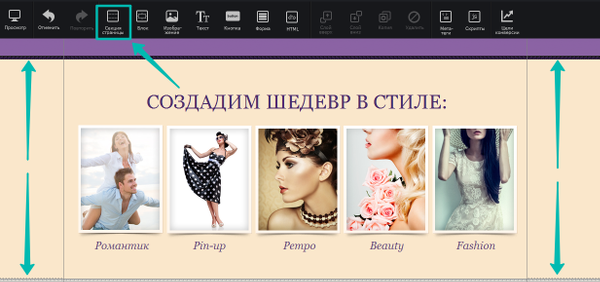
5. Инструмент «Секция страницы» - позволяет добавить секцию страницы. Секции применяются для логической группировки элементов целевой страницы (по высоте).

Для добавления дополнительной секции нажмите кнопку «Секция страницы» в «Основном меню» редактора. Высоту любой секции легко регулировать посредством направляющей, выделенной пунктиром по бокам целевой страницы.
Подробнее о работе с секциями вы можете прочитать здесь.
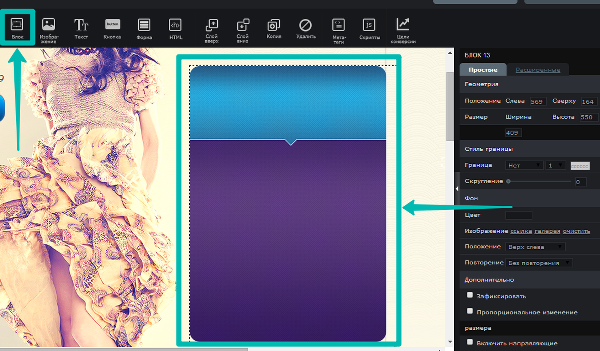
6. Инструмент «Блок» — позволяет добавлять блоки. Блоки применяются в качестве фона для группы элементов.

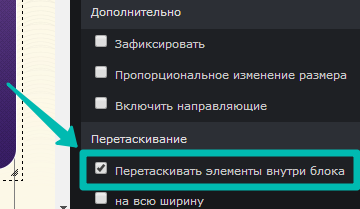
Все элементы, «лежащие» на блоке, будут сохранять свои позиции при его перемещении, если поставить галочку “Перетаскивать элементы внутри блока” в его свойствах справа.

Следующая «шестерка» элементов:

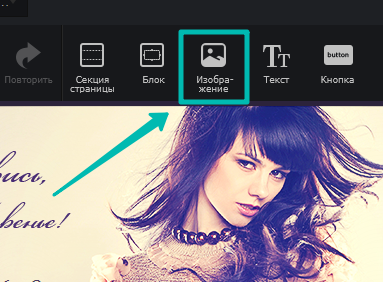
7. Инструмент «Изображение» — позволяет выбирать изображения, доступные в галерее, и загружать собственные.


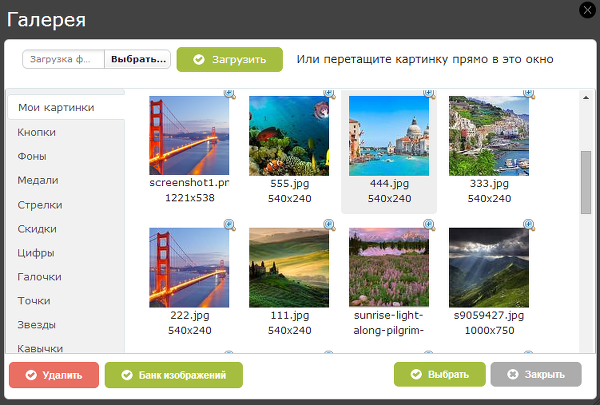
Для того чтобы добавить свои изображения на страницу, нажмите кнопку «Изображение» в «Основном меню» редактора. В появившемся окне выберите нужный файл на жестком диске и подтвердите загрузку. Изображения можно использовать в качестве фона вашей целевой страницы.
8. Инструмент «Текст» — добавляет текстовый блок на страницу. Легко заполняйте целевую страницу необходимой информацией.

Для добавления текстового блока нажмите кнопку «Текст» в «Основном меню» редактора. Вставьте текст, отформатируйте его инструментами, доступными в верхней панели редактора текста, и опубликуйте, нажав кнопку «Сохранить».
Подробнее о функционале текстового редактора читайте здесь.
9. Инструмент «Кнопка» — добавляет CTA-элемент (кнопку). Вставьте текст, направленный на призыв к действию (CTA), которое вы ожидаете от пользователя.

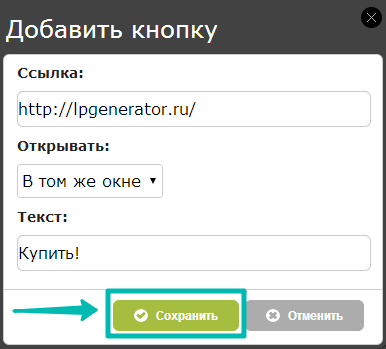
Введите URL-адрес страницы, на которую должен переадресовываться пользователь, в строку «Ссылка» и выберите, каким образом она будет открываться («В том же окне» или «В новом окне»). Подтвердите создание новой кнопки, нажав «Сохранить».

Внимание: не путать с кнопкой для формы!
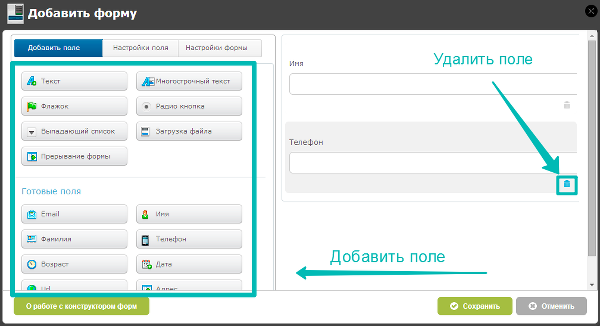
10. Инструмент «Форма» — добавляет лид-форму на страницу.

Меняйте порядок полей формы, удаляйте или добавляйте их в зависимости от того, какую информацию о пользователе вы хотите получить.

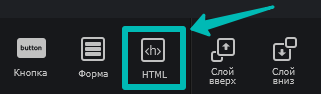
11. Инструмент «HTML»

Позволяет интегрировать код для реализации дополнительных нестандартных элементов (галереи, внешние формы, виджеты, плееры и т. п.). Вы можете вставить в свою страницу любой HTML-код, например, ссылку на Twitter или видеоролик с YouTube.
12. Инструмент «Слой вверх» — меняет порядок слоев, выдвигая выделенный элемент вперед относительно остальных блоков.
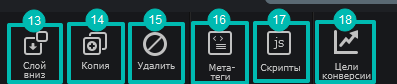
И последние 6 инструментов в панели редактора:

13. Инструмент «Слой вниз» — меняет порядок слоев, смещая элемент под другие блоки.
14. Инструмент «Копия» — копирует выделенный элемент (не срабатывает на группе элементов, объединенных в блок). Перед применением действия убедитесь, что был выбран нужный элемент.
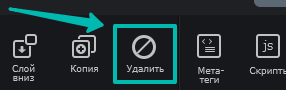
15. Инструмент «Удалить» — удаляет выделенный элемент. Внимание: требуется подтверждение действия!

16. Инструмент «Мета-теги»

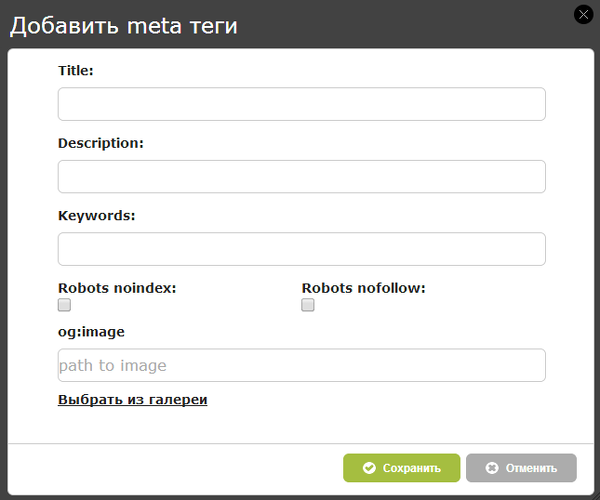
Позволяет прописать такие важные для SEO параметры как TITLE, Description, Keywords. Кроме того, здесь же можно настроить защиту от поисковых роботов (noindex, nofollow).
Также данный инструмент позволяет установить разметку Open Graph, необходимую при продвижении ваших целевых страниц в социальных сетях. Более подробно читайте в данном руководстве.
Заполните строчки, внеся соответствующую информацию. Сохраните изменения.

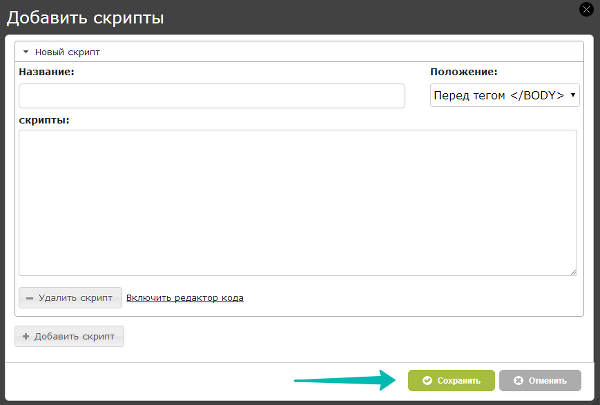
17. Инструмент «Скрипты» — позволяет интегрировать сторонние скрипты, коды аналитических систем (Яндекс.Метрика, Google Analytics), настроить стиль страницы (CSS) и т.п.


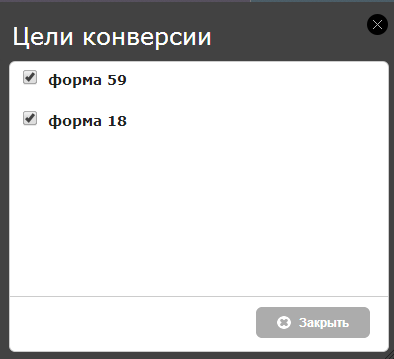
18. Инструмент «Цели конверсии» — позволяет установить нужные цели конверсии, например, заполнение лид-формы или переход по ссылкe.


С помощью кнопки в левом верхнем углу вы можете увидеть какой вариант редактируете, а также добавить новый вариант страницы для сплит-теста.

Панель виджетов редактора LPGenerator
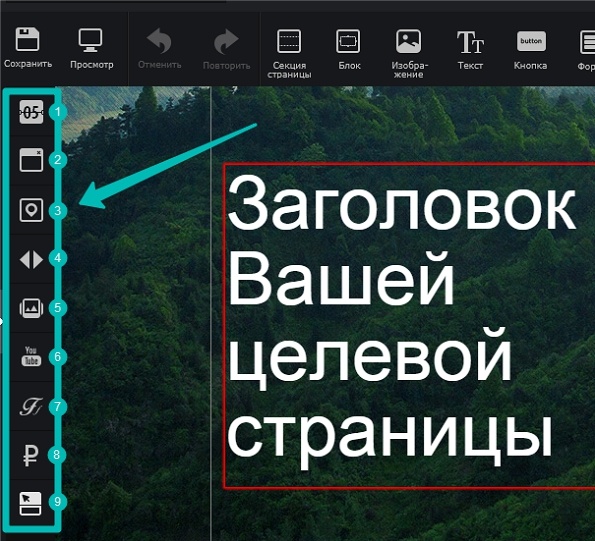
Слева в редакторе вам доступны виджеты.

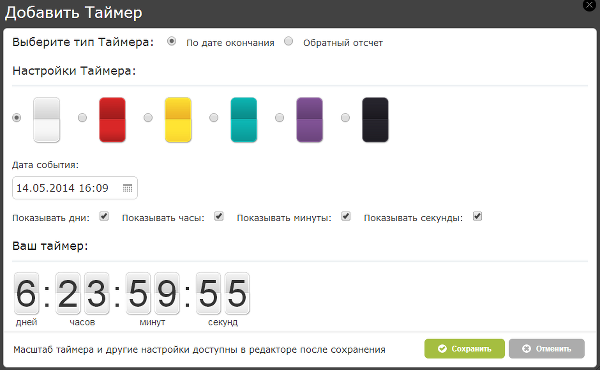
1. Виджет “Таймер” — позволяет добавить на страницу таймер обратного отсчета.

Подробнее о том, как добавить таймер, а также о его возможностях, вы можете прочитать здесь.

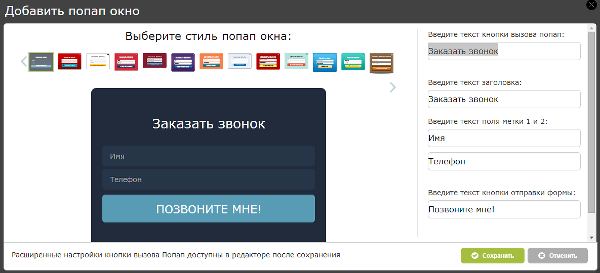
2. Виджет “Попап” — добавляет на страницу всплывающую форму.

Подробнее о настройке читайте здесь.

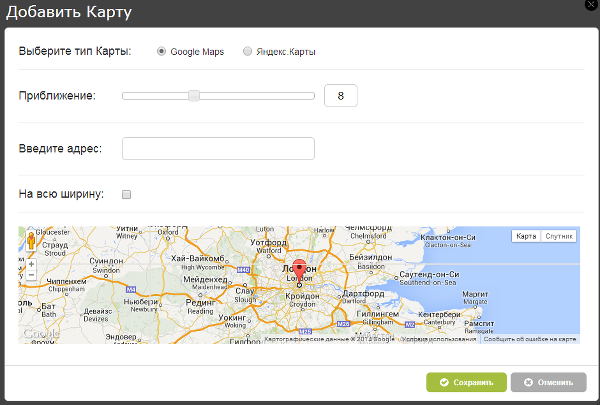
3. Виджет “Карта” — позволяет добавить Яндекс.Карту и Google Map на страницу.

Подробнее о виджете читайте здесь.

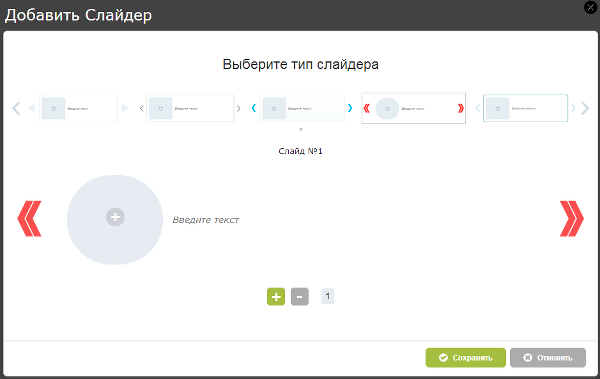
4. Виджет “Слайдер” — с помощью него можно добавить слайдер отзывов с фото и текстом.

Подробнее о слайдере отзывов читайте здесь.

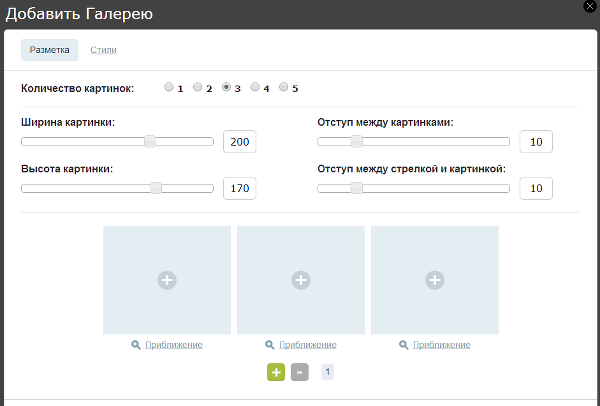
5. Виджет “Галерея” — дает возможность создать составные слайды, увеличение по клику и настроить собственный стиль.

Подробнее о галерее вы можете прочитать здесь.

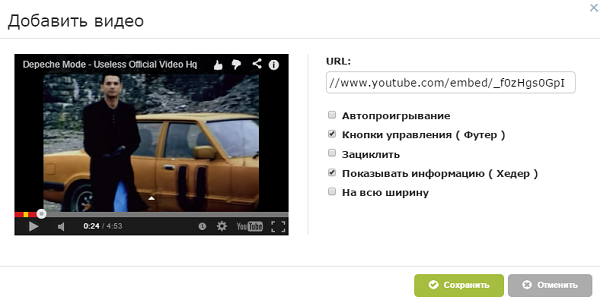
6. Виджет “Видео” — служит для добавления видеороликов на страницу и их настроек.

Подробнее о виджете можно прочитать здесь.

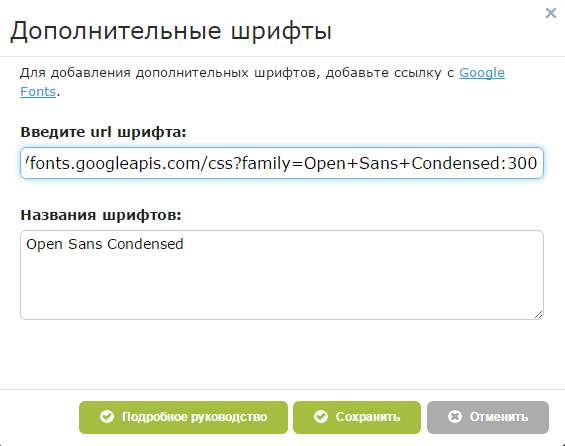
7. Виджет “Дополнительные шрифты” — позволяет загрузить шрифты с Google Fonts.

Подробное руководство здесь.

8. Виджет “Робокасса” — с его помощью можно интегрировать платежную систему.

О том, как пользоваться виджетом, читайте здесь.
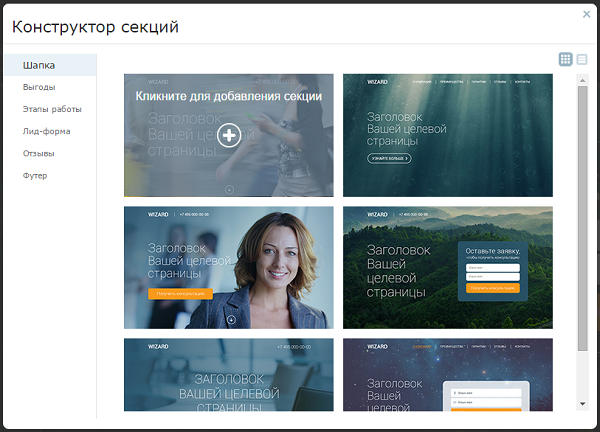
9. Виджет “Конструктор секций” — поможет всего в несколько кликов создать полноценный лендинг.

О том, как работать c виджетом, читайте здесь.

Элементы страницы
Все элементы страницы отображаются в панели слева. Чтобы развернуть панель нажмите на стрелочку слева:


Для того чтобы переименовать элемент дважды кликните по его названию, введите текст и нажмите на дискетку “Сохранить”.

Для выхода из редактора и перехода в тест-центр отредактированной страницы, личный кабинет или CRM воспользуйтесь кнопкой «Закрыть редактор» (справа) и кликните по нужному варианту:

Перед закрытием редактора не забывайте сохранять изменения!
Создали страницу? Можете смело приобретать домен и публиковать на нем ваш лендинг.
На этом всё. Также мы будем рады ответить на любые ваши вопросы, адресованные на адрес [email protected].
Высоких Вам конверсий!
С уважением,
команда LPgenerator
